この記事の解説内容
●ペイントソフトに備わっている機能「グラデーションマップ」とは?
●色塗りが苦手な方へおススメする、色合いを良い感じにする方法
●完成前の最終調整に関しての小技が知りたい
無印かげひと(@kage86kagen)です!
今回は、イラストのクオリティをさらにアップできる「グラデーションマップ」についてお話します。
ペイントソフトでお絵かきしている方は、このグラデーションマップというものをご存じでしょうか?
割と存在感が薄めな機能ですし、これが無くてもイラストは完成させることはできます。しかし、この機能を使うことにより、自分のイラストをさらにクオリティ高いものに仕上げる事が可能です。しかも、この機能は簡単に設定することができます!
ということで、今回は「イラストの最終調整に使いたい!グラデーションマップという機能が便利過ぎる」について紹介したいと思います。
- 色塗りが苦手で、いつも納得のいかない仕上がりになる
- 色に統一感を出したい!
- 背景イラストとキャライラストがなじまない!
などなど、着色に関して苦手な方に特におすすめの技法ですので、ぜひご参考ください!
もくじ
グラデーションマップとは?

グラデーションマップというのは、色合いを手軽に調整することができる「色調補正」機能の1つです。「明るさ・コントラスト」や「トーンカーブ」といった機能と同じ分類になります。
グラデーションマップ
グラデーションマップは、グラデーションをその下の値にバインドする調整レイヤーです。
引用元:CLIP STUDIO TIPS(https://tips.clip-studio.com/ja-jp/articles/2453#ee993560)
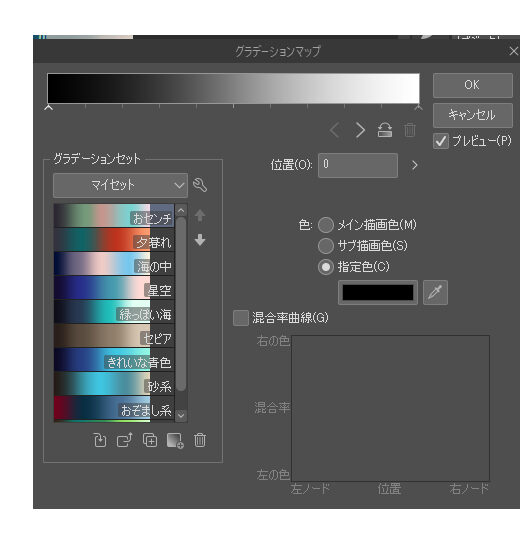
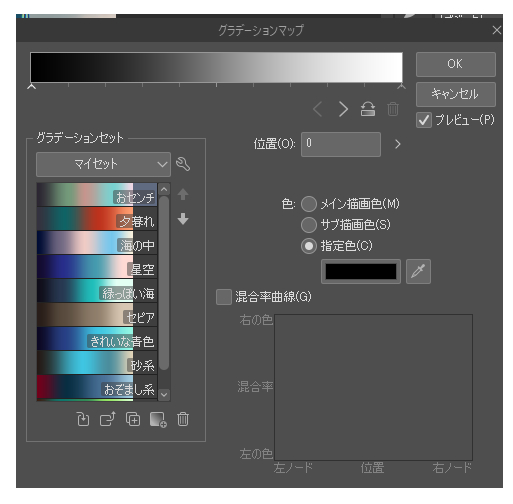
 クリスタでのグラデーションマップの編集画面
クリスタでのグラデーションマップの編集画面
今回のメイキングでは「CLIP STUDIO PAINT」を使用して紹介しますが、クリスタの他にPhotoshopなどにも搭載されており、おそらく大体のペイントソフトに備わっている機能となります。(iPad勢での使用率が高い「Procreate」にも搭載されています。)
グラデーションマップの利点

グラデーションマップを使うことによるメリットですが、簡潔に言うと「色をなんかいい感じに仕上げてくれる」ところです。
皆さんはイラストが完成間近になった時に、「なんか色が全体的に納得いかない」、「背景に対してキャラの色合いがあってない(又は逆)」など、色についてイマイチ納得いかない経験をしたことがあるかもしれません。
そんな時、最終的な仕上げとして「グラデーションマップ」を使用することにより、自分が塗ってきた色に統一感を持たせることができ、結果的に一段階クオリティの高いイラストに見せる事が可能です。
「この絵師の色使い、超絶上手い!」「どうしてこんなに自然な色合いで塗れるんだろう!」と感じたイラストがあれば、もしかするとそのイラストはグラデーションマップを利用しているかもしれません。
現に、プロのイラストレーター達のメイキングを拝見すると、このグラデーションマップが頻繁に使われているように感じます。
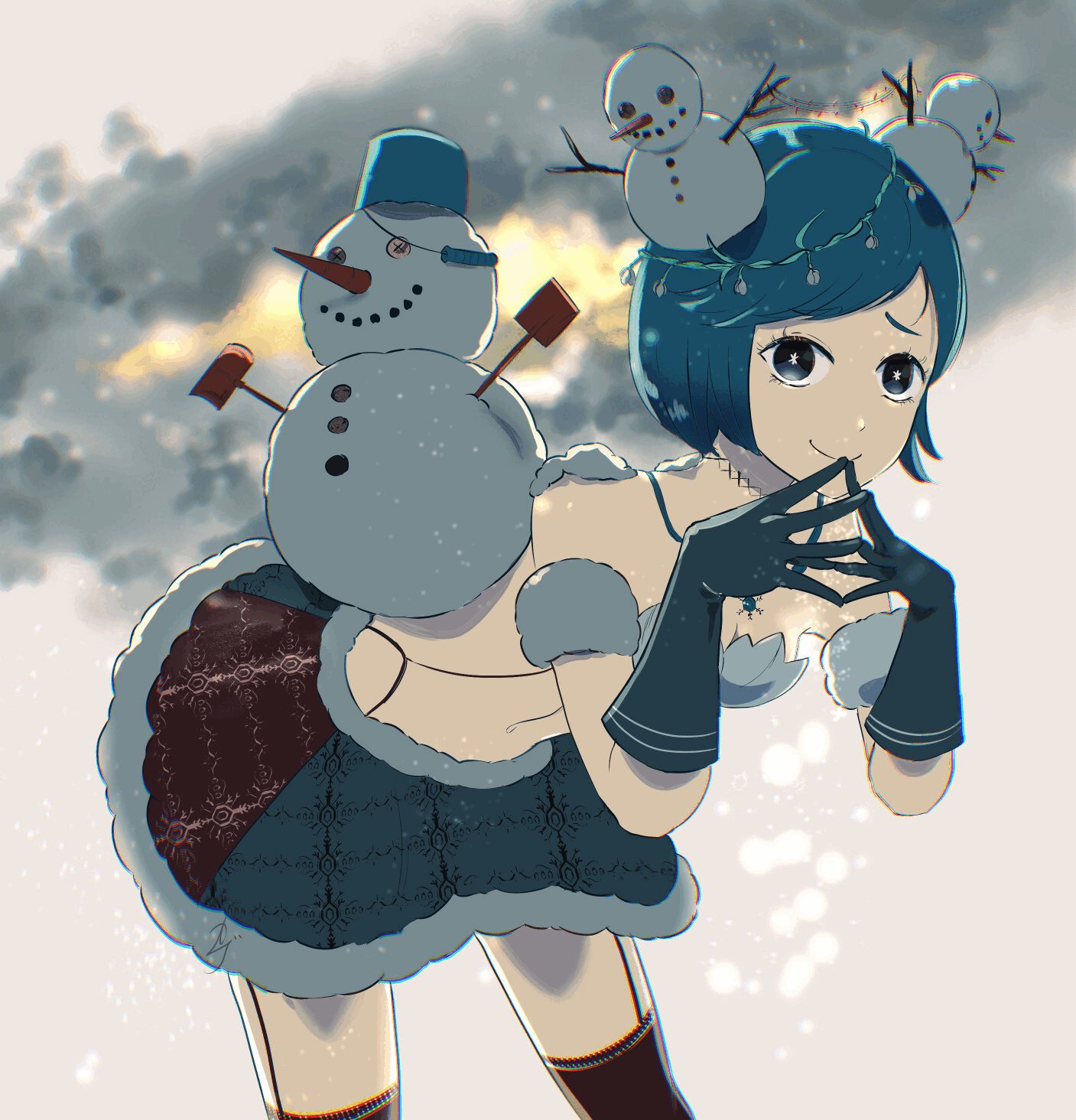
言葉で伝えてもイメージがイマイチわきにくいと思いますので、管理人が描いたイラストを使って実験してみようと思います。

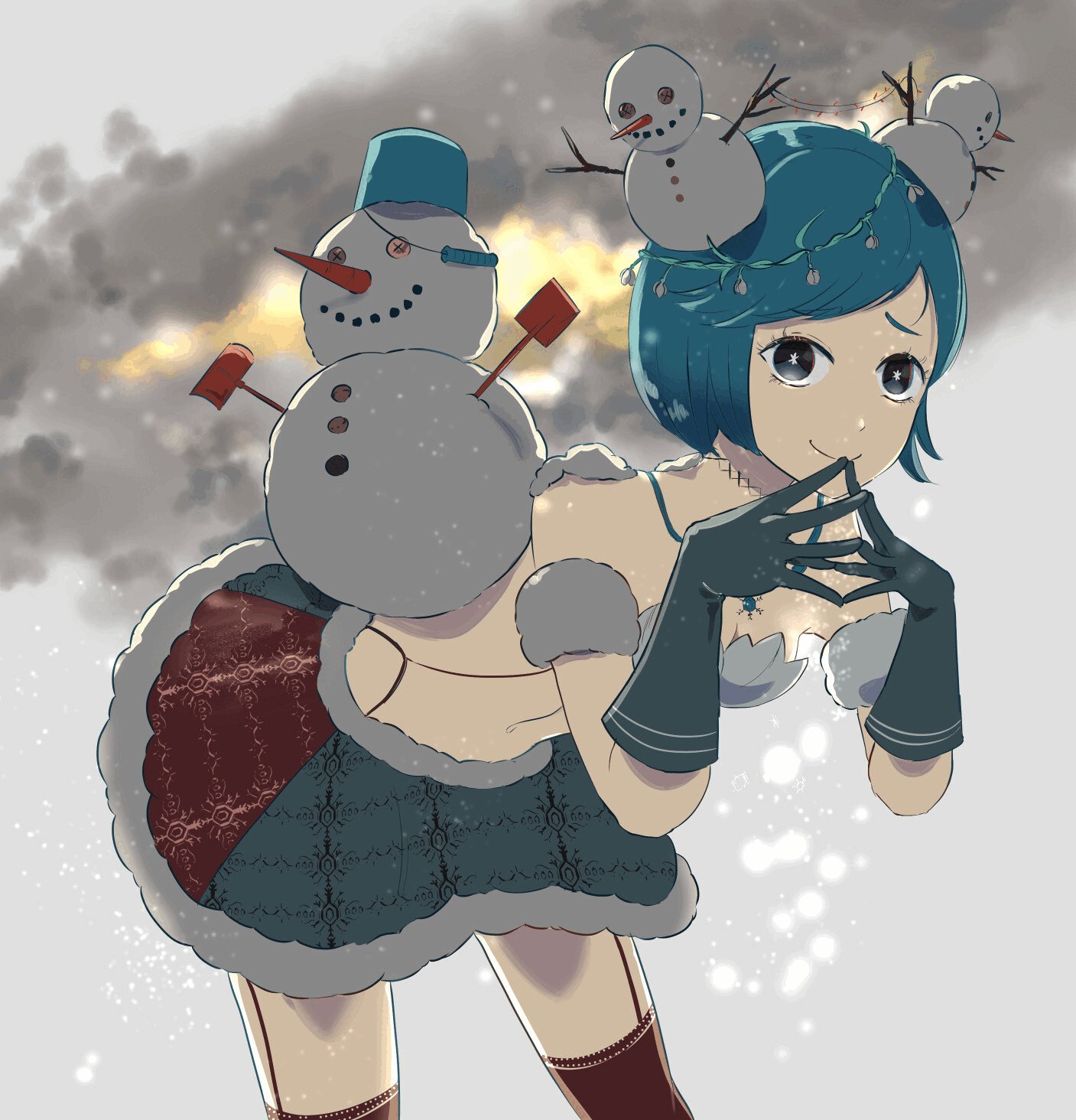
この状態の色合いでも良さそうに見えますが、イラストの雰囲気をさらに出していきたいため、グラデーションマップを使用していきます。下記のイラストが、グラデーションマップを使用したイラストになります。


パッと見同じような色遣いに見えますが、このイラストには「青系統」のグラデーションマップを使用しているため、イラストのコンセプトになっている「冬」の冷たい雰囲気がより出ているように感じます。
かといって、後ろの「雲と夕日」の元の色味を台無しにせず、それを活かした綺麗な色合いになっています。

グラデーションマップの強み

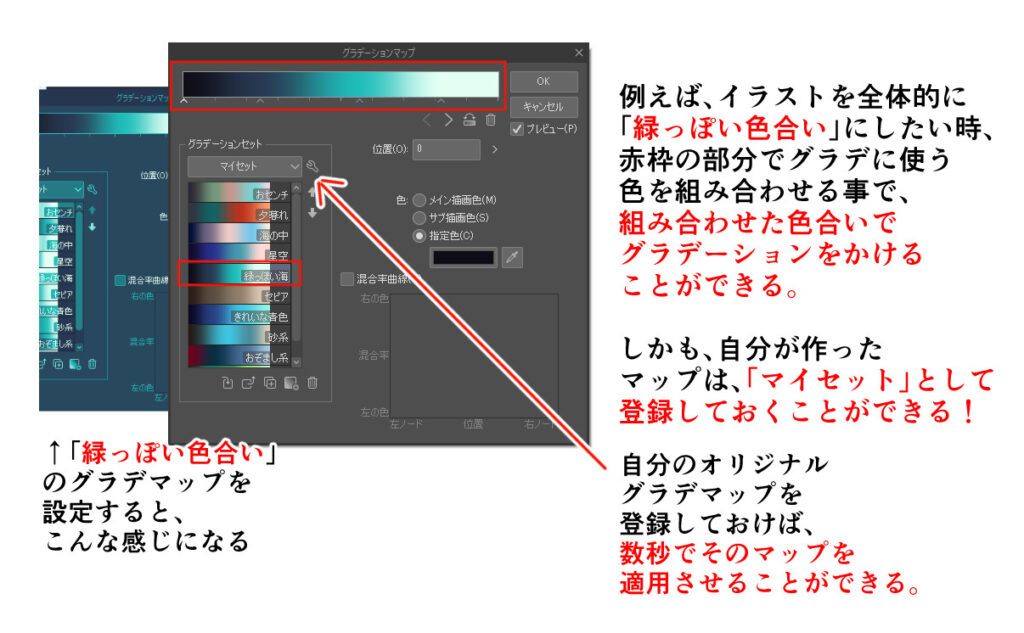
このグラデーションマップを使う時の場面ですが、例えば「全体的に緑っぽい色合いにしたかったのに、なんか最終的に赤や青が強いカラフルなイラストになっちゃった」という時なんかには、このグラデマップの出番です。
後ほど詳しい使い方を説明しますが、下記の画像の通りに「緑っぽい色合い」の色を組み合わせてそれを適用することにより、イラストの色味を全体的に「緑っぽい色合い」にまとめてくれることが可能です。

そのため、着色が苦手な方、イラストの雰囲気をもっと出したい方に関しては、このグラデーションマップを利用することでよりクオリティの高いイラストを目指すことが可能です。
グラデーションマップのやり方
では、ここからはグラデーションマップのやり方について解説したいと思います。グラデーションマップの設定の仕方は、2つの方法があります。
①選択中のレイヤーにのみかける方法

こちらは、指定のレイヤーにのみグラデーションマップをかけたい方法です。まずはグラデマップをかけたいレイヤーを選択し、
- メニューの「編集」をクリック
- 「色調補正」のリストを展開、
- 「グラデーションマップ」をクリック
これで、選択したレイヤーにのみグラデーションマップが適用されます。上記の図で見ると、「雪マークのイラスト」のみが初期設定値である”白黒”になっています。
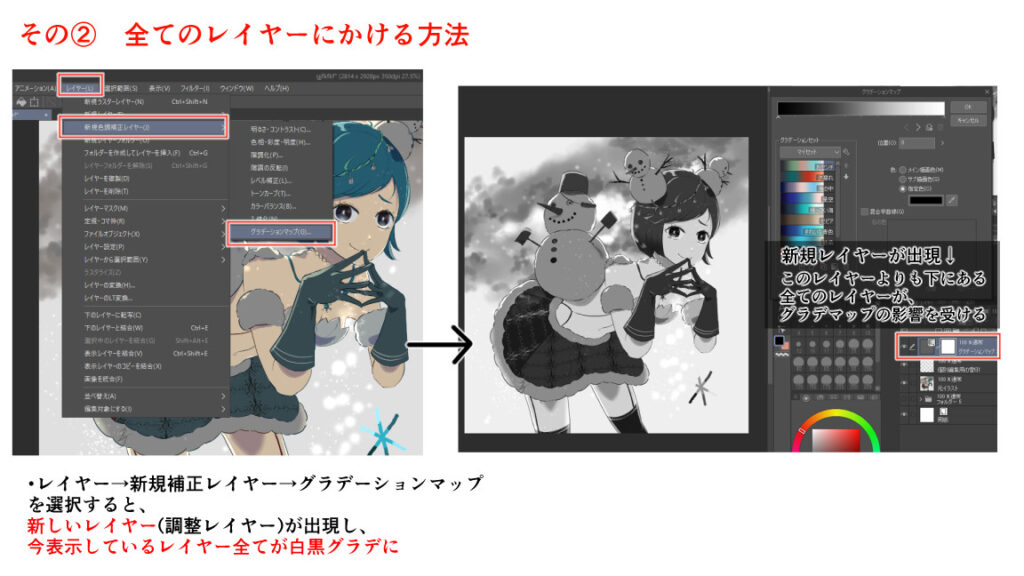
②全てのレイヤーにかける場合

こちらの方法は、今表示している全てのレイヤーに対してグラデーションマップを適用したい時に使います。設定する方法は下記の通りです。
- メニューの「レイヤー」をクリック
- 「新規補正レイヤー」のリストから、
- 「グラデーションマップ」をクリック
一見、先ほどのやり方と似ているようなやり方ですが、こちらは新規に「調整レイヤー」というレイヤーを制作し、その下にあるすべてのレイヤーに対して「グラデーションマップ」をかけるという優れものです。
文字通り、下の全てのレイヤーに対してグラデマップをかけることができるので、わざわざレイヤーを合体(統一)しなくても色味を調整することが可能です。
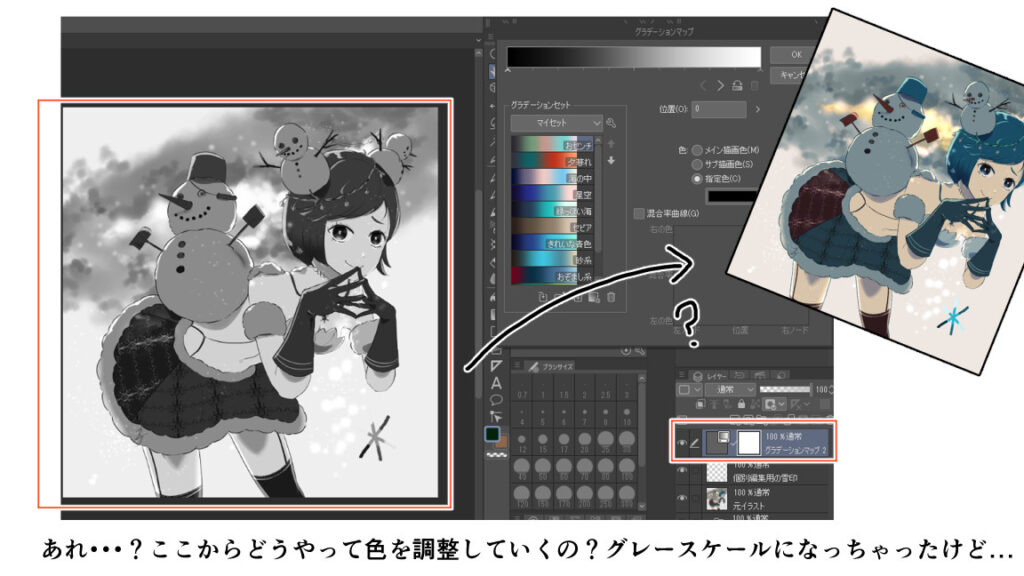
ところで、もしかすると疑問に思った方がいるかもしれません。「え?設定したら、グレースケールになったんだけど。ここからどうやって色味を良い感じにしていくの?」と。

実はグラデーションマップは、ただ機能を選択しただけでは真の効果を発揮できません。ここからもうちょっと作業を行います。
- グラデをかけたい色合いを設定する
- グラデーションマップ適用したレイヤーの「合成モード」を変える必要がある

初期設定では「白黒」しか割り当てられませんが、上記画像のように「横長に色が伸びている部分」の「カーソル」をクリックし、その下の箇所で色変更を行うことにより、お好みの色に変える事ができます。
また、「一番暗いカーソル」を右にドラックすると、色を増やすことができるので、画像のように「4色」の色合いでグラデを組み合わせる事が可能です。
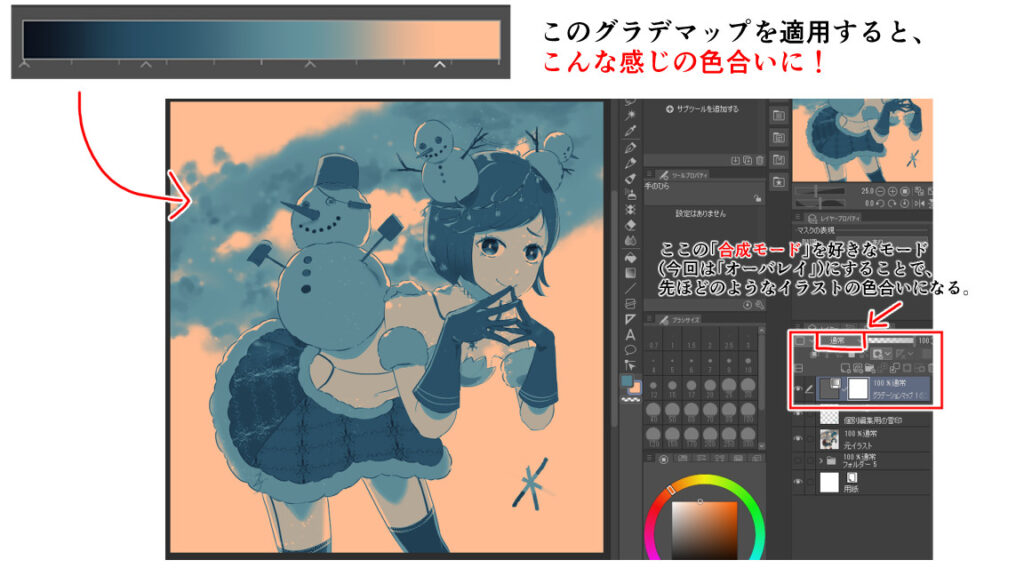
これらのグラデを設定すると、イラストの色合いが下記のように変わります。

このままだと元の色合いが消えてしまっているので、グラデマップを適用しているレイヤーの合成モードを好きなモード(今回は「オーバーレイ」を適用)することで、今まで紹介したモデルイラストの色合いに変化します。

(こちらはオーバーレイに変更後、グラデマップを適用したレイヤーの不透明度を40%ぐらいに落としています。)
最初は使い方に少し戸惑ってしまうと思いますが、慣れてさえしまえばイラストの最終調整などに使えるとても便利な機能です。
こんな時におススメ

ここまでグラデーションマップの使用方法について紹介しましたが、やり方さえ覚えてしまえば超便利な機能になっています。
おさらいも込めて、グラデーションマップはこんな時におススメなシーンを例としてあげたいと思います。
- 描きこみ量が多いイラスト(たくさんの色を使用している)
- 背景ありのイラスト
- 色塗りする時の色のチョイスが苦手な人
描きこみ量が多いイラスト(たくさんの色を使用している場合)は、完成間近になるとどうしてもまとまりのないイラストに仕上がってしまう場合が多いと思います。
そこでこのグラデーションマップを使用することによって、イラスト全体に一体感を持たせたり、色をまとめあげて見やすくすることができますので、描きこみ量が多い場合は特に効果を発揮します。
逆に、下記のような表現を目指している時には不向きかもしれません。
- カラフルな色合いを目指して制作している時
- 2~4色しか色を使用していない場合(使用色が少なすぎるので、無意味になる可能性)
最近はビビットで鮮やかな色合いのイラストも流行していますが、これを目指して描いている時には、グラデーションマップは使用しない方がいいかもしれません。
せっかく塗った鮮やかな色合いが、グラデーションマップによってまとめられてしまい、個々のカラーが目立たなくなってしまいます。
グラデーションマップは便利ではありますが、自分が描いているイラストの到達地点によっては、使用を控えた方がいいかもしれません。
まとめ
いかがだったでしょうか?
今回は、「イラストの最終調整に使いたい!グラデーションマップという機能が便利過ぎる」という話についてご紹介しました。
グラデーションマップはとても便利な機能ですが、普段ペイントソフトを利用していても聞きなれない機能かもしれません。(存在感が割と薄めのような気がします。)
このグラデーションマップは、イラストの完成間近の時に使用することにより、イラストの色合いを良い感じに調整することが可能です。
例えば、「全体的に緑っぽい色合いにしたかったのに、なんか青色になっちゃった…」という場合、グラデーションマップで緑っぽい色を組み合わせて設定するだけで、イラスト全体を「緑っぽい色」に変更することができます。
そのため、下記のようなイラストを制作している時には、特に効果を発揮してくれます。
- 描きこみ量が多いイラスト(たくさんの色を使用している)
- 背景ありのイラスト
- 色塗りする時の色のチョイスが苦手な人
プロのイラストレーターもよく使用している機能ですので、自分のイラストのクオリティを一段階上げたい方は、ぜひお試しください!
最後までご覧いただきありがとうございました!
それでは!