この記事の解説事項
●光が当たっている部分と影の中間に「色が混じっている」けれど、これはどういった現象を表現しているの?
●「表面下散乱(SSS)」ってなに?
●SSSをイラストに取り入れると、どういった効果が見込めるの?
無印かげひと(@kage86kagen)です!
Twitterやpixivで何気なくイラストを眺めていると、たまに「光と影の間に何か色が挟まっている!」というようなイラストを見かけることがあります。
どうして中間に色を置いているのかが気になるし、そういったイラストが意外と多いので自分も使ってみたいものの、どういった時に使えばいいのか?または現実だとどういった時に起きる現象なのか?使うとどんな表現ができるのか?など、イマイチ謎が多く、描こうかどうか迷っている方もいるかもしれません。
ということで、今回は「光と影の間に彩度の高い色がある!?表面下散乱でリアリティあるイラストを描いてみよう」について解説したいと思います。
- 「光と影の間に色を入れるイラスト」って、例えばどんなイラスト?
- 彩度の高い色が現れる現象を何て言うの?
- これを描き加えると、どういった印象のイラストになるの?
などなど、この現象を知りたい&使ってみたい方におススメの記事になりますので、ぜひご参考ください!
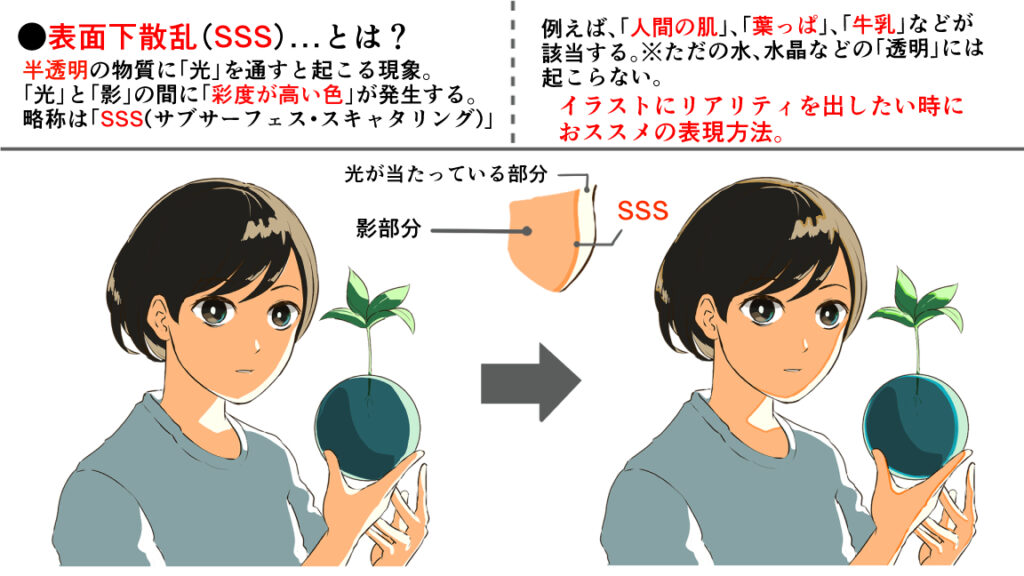
表面下散乱(SSS)とは?

まずは、光と影の間に「彩度の高い色」が混じっている現象について説明します。
これは「表面下散乱」と言われる現象で、別名「SSS(サブサーフェス・スキャタリング)」とも言われています。
どういった現象かというと、ざっくり言えば「光に関する現象」の名称の一つです。
強い光が半透明の物質を透過し、物質の中で光が散乱した後、それが表面に浮き出て「色」として見えるといった現象です。この浮き出た色が「彩度の高い色」に見えますが、これが光と影の中間にある「彩度の高い色」の仕組みとなります。
「半透明の物質」を例に出すと、下記のような物があります。
- 人間の肌:人間の肌は、実は半透明
- 葉っぱ
- 牛乳
- レジ袋:ゴミ出し用の袋は「透明」がほとんどだが、レジ袋等は半透明の物がほとんど
そもそも、透明と半透明の違いを改めて説明すると、下記の通りになります。
- 透 明:向こう側が完全に見える
- 半透明:向こうがが濁ってぼんやりと見える、または強い光を当てるとSSSが起こる
- 不透明:まったく透けない、光がまったく通らない
これを踏まえた上でSSSを利用したイラストをよく観察してみると、肌や髪、植物などといった半透明の物質によく描かれていることが多いです。
中には、服(布製など)や不透明の物にもSSSの表現を用いる方もいますが、「服や不透明の物にもちょっと”透明感”を出したいな…」といった時にちょっと描くのもありです。現実世界では起こりえないことですが、二次元ならではの表現方法ですね。
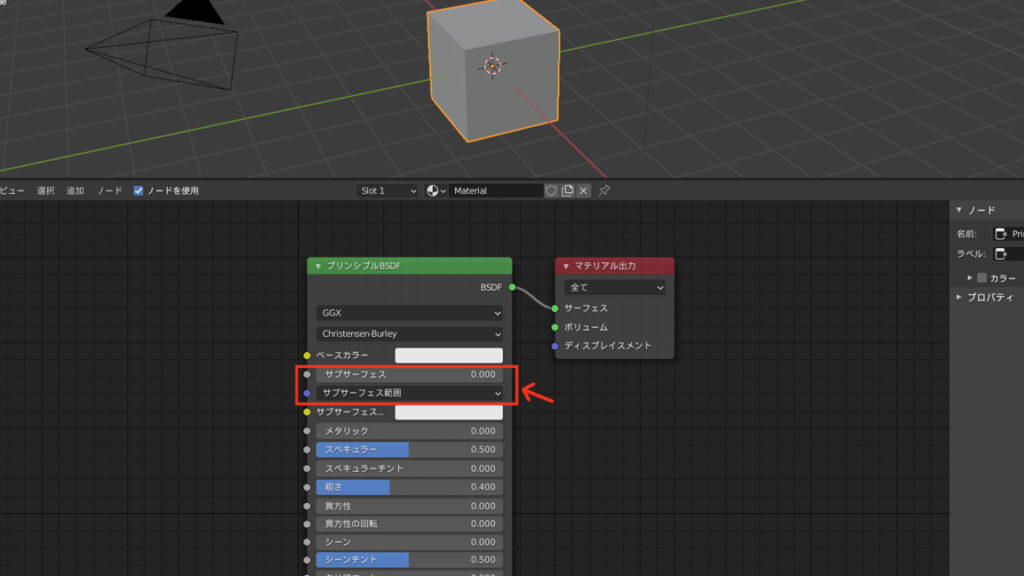
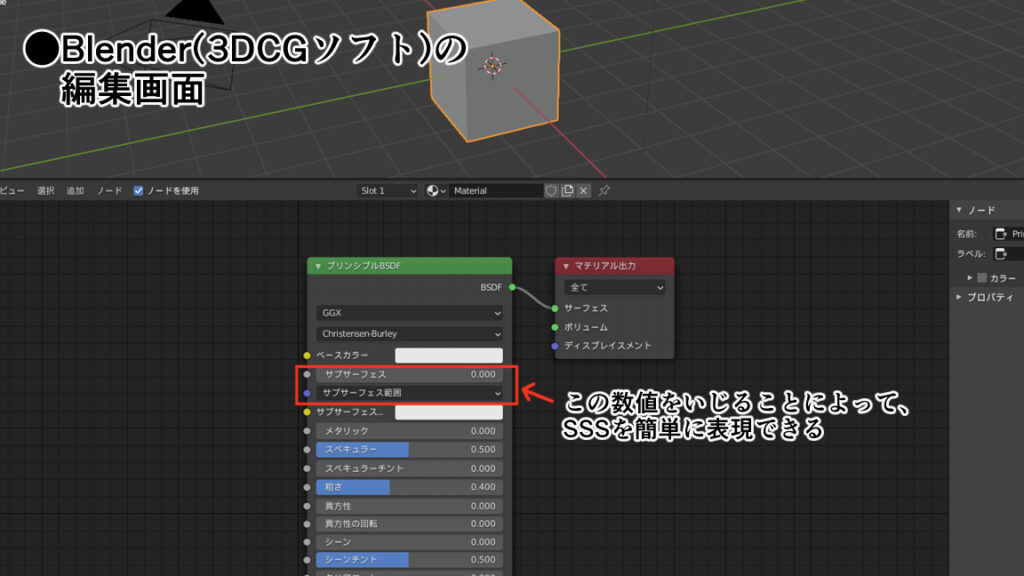
3DCGで表現する時にはかかせない現象

この「表面下散乱(SSS)」は、3DCG制作においてかかせない現象だそうで、これを表現することにより、よりリアルなCGキャラクターを表現することが可能です。
昔の3DCGソフトではSSSを表現することが出来ませんでしたが、ソフトの進化によってそれが可能となりました。そのため、今ではリアリティ溢れる物体やキャラクターを簡単に制作できます。
下記は、3DCGソフト「Blender」の編集画面になりますが、作った物体に質感を出すために「SSS」を設定する方が多いです。実際、SSSを付与する機能も備わっています。
ちなみにこのSSSは、今最も人気のあるオンラインゲーム「原神」にも使用されている表現方法です。
原神オブジェクト部13【グラフィックオプション】
サブサーフェス・スキャタリング (Subsurface Scattering)
サブサーフェス・スキャタリングは半透明なものに光があたり、内部散乱し外部に放出される演出です。
氷オブジェクトのような半透明なものの内部に光が入ることで明るく描写されている気がします。カメラを動かすとわかりやすいと思います
引用元:HoYoLAB(https://www.hoyolab.com/article/327088)
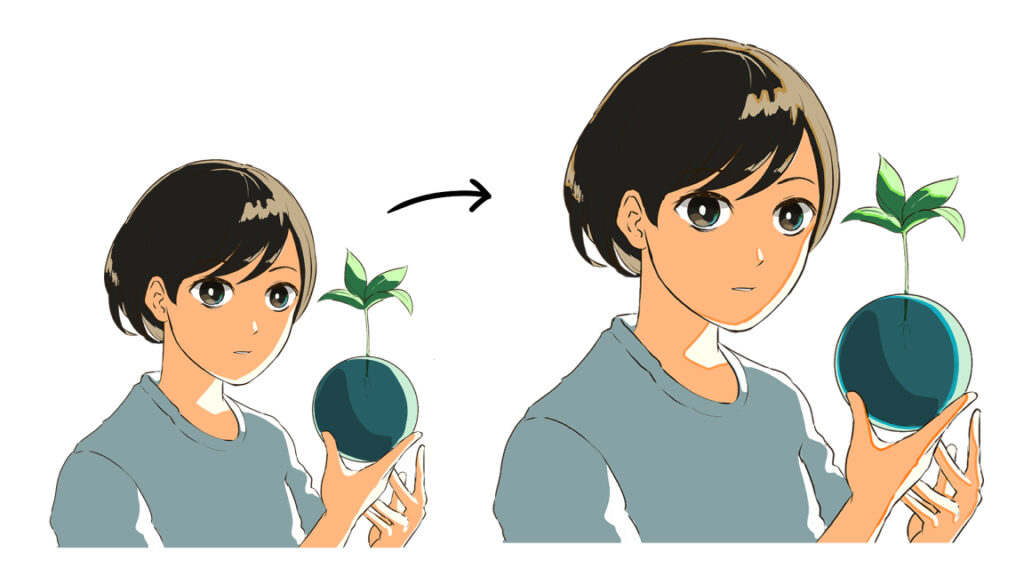
実際にイラストを描いてみた
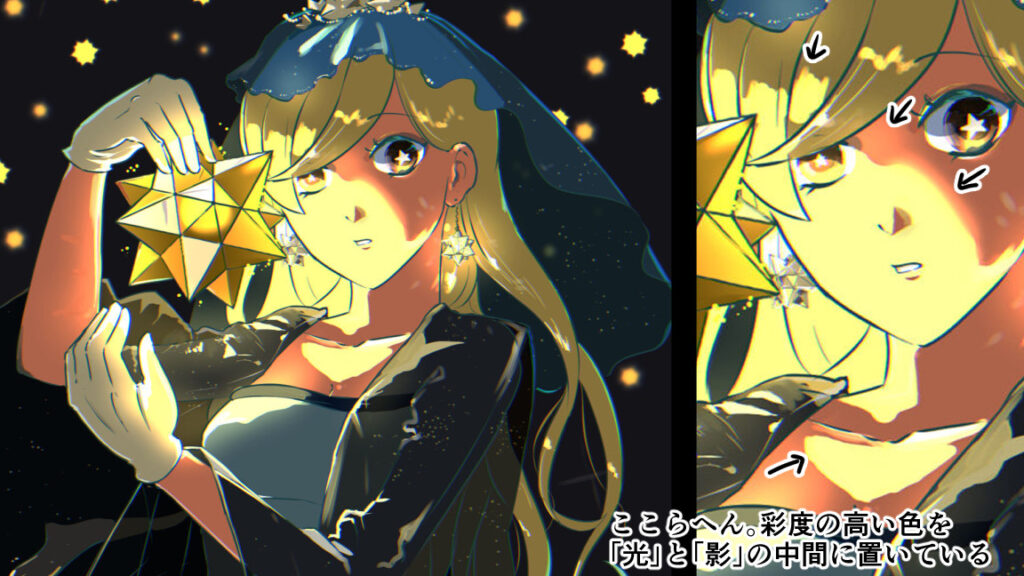
ということで、管理人も実際にSSSの表現を試してみました!SSSの差分を分かりやすく見せるため、今回は描き込み量の少ないイラストで描いています。

上記画像の右側がSSSを表現したイラストになります。肌をよくよく見ると、光が当たっている部分と影になっている部分の中間地点に、「彩度が高めのオレンジ色」が置いてあるのが分かると思います。これがSSSになります。
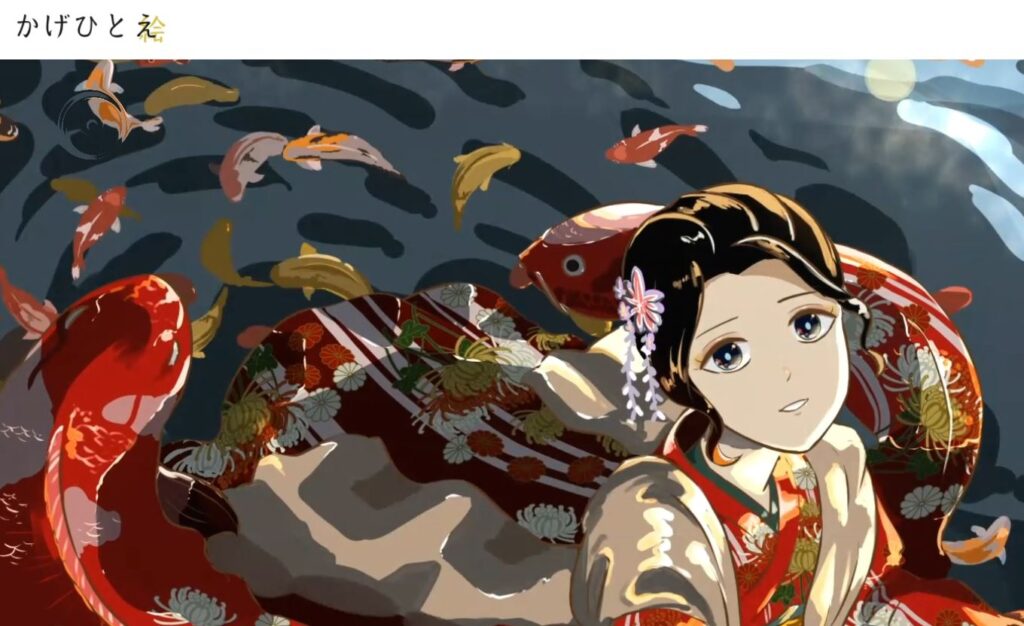
描き込み量の多いイラストで例を挙げると、こんな感じです。下記のイラストは「星形十二面体」が光源となっています。この強い光に照らされることを意識し、主に顔部分にSSSの表現を出してみました。

このSSSを用いることにより、よりリアリティあるイラストを表現することができたり、透明感ある印象を与えることが可能となります。
SSSを用いる際の注意点

イラストのクオリティが格段に上がりそうな表現方法ではありますが、イラストのシチュエーションによってはSSSの表現がかえって邪魔になる、イラストが見づらくなる、といった事になりかねません。
SSSはあくまでも「強めの光」が当たることにより起きる現象です。そのため、弱い光を意識したイラストにはあまり適していないかもしれません。
●SSSを表現するのに適したイラストのシチュエーション
- 屋外のイラスト(太陽光が強ければ強いほど、SSSも強くなる)
- 逆光に当てられている人物イラスト
- 透明感を出したい時
- 簡単にリアリティを出したい時
役に立つ参考記事
表面下散乱(SSS)についての仕組みは分かりましたでしょうか?SSSについて解説しているクリエイターは少ないため、ネットで検索してもあまりヒットしなかったりします。
管理人も実際に検索してみましたが、分かりやすく解説してくれている記事がいくつかありましたので、参考としてリンク先を貼り付けておきました。
[note]SSS(サブサーフェイススキャッタリング)のお話 高原さと
上記は、SSSについてイラストを交えながら丁寧に解説している記事になります。SSSの現象を実際に自分の手のひらで試してみた画像も貼り付けてありますので、「あーこういう現象の事かー!」と納得するかもしれません。
イラストレーターのためのBlender
最近のイラストで光と影の間に彩度の高い色を入れるのが流行っていますが、これを科学的に説明すると、表面下散乱という現象です。3DCGではマテリアルのSub Surface Scattering(SSS)で表すことが多く、物体の内部で光が拡散するのをシミュレーションできます。 pic.twitter.com/6xvHJ4XfKA
— くろさわ (@kurosaurus) September 20, 2021
こちらは、Blenderを使用してSSSを簡単に解説しているツイートです。画像付きだととても分かりやすいですね。
“絵を描く時に影の境目に別の色相を入れるとリアルになる”けど色の法則はあるの?→考察や解説が続々集まる togetter
2019年頃にはイラストでのSSSの表現について一時期盛り上がってたそうで、上のリンク先はその時の考察や議論をまとめた記事になります。
この記事の途中には「ハレーション」の話が出てきますが、注意して頂きたいのはハレーションとSSSは違う現象になります。
「ハレーション」は、「光が強く当たり過ぎて、画面が白くなったり被写体が白くぼやけてしまう」現象の事を指しますので、「光と影の中間に色が出来る」現象ではありません。
まとめ
いかがだったでしょうか?
今回は、「光と影の間に彩度の高い色がある!?表面下散乱でリアリティあるイラストを描いてみよう」について解説してみました。
光が当たっている部分と影の部分の中間に「彩度が高い色」が混じっているイラストを見かけることがありますが、これは光のメカニズムの一つである「表面下散乱(略称:SSS)」と言われるものであり、これをイラストに表現することで、下記のような効果が見込めます。
- よりリアリティあるイラストになる
- 透明感を表現できる
また、このSSSは特に「3DCG」をリアルに表現するにあたってかかせない表現になります。
ただし、「SSSを描けばクオリティが上がること間違いなし!どんなイラストにもSSSを描こう!」と闇雲にSSS描こうとすると、かえってイラストの雰囲気が損なってしまう場合があります。
SSSは、特に下記のようなイラストを表現したい時におススメです。
- 屋外のイラスト(太陽光が強ければ強いほど、SSSも強くなる)
- 逆光に当てられている人物イラスト
- 透明感を出したい時
- 簡単に簡略的にリアリティを出したい時
とは言え、これはあくまでも「イラストの世界」という空想の世界で表現するため、あまり気にせずにいろんなイラストに描きこんでみてください。
最後までご覧いただきありがとうございました!
それでは!