この記事の解説事項
●Live2Dの最後の工程「アニメーション工程」について
●「Animation」ワークスペースってなに?
●どうやって動きを付けていくの?
無印かげひと(@kage86kagen)です!
今回は「Live2Dイラストの作り方」について4回目の記事となります。前回はLive2Dイラストの作り方②~モーション付け編~ということで、Live2Dの要となる部分の作業についてを紹介しました。
今回の記事では、いよいよ最後の過程である「Animation(アニメーション)」工程に突入します!アニメーション工程は、これまでのどの過程よりも簡単に作業ができますので、ファイナルラップだと思って頑張っていきましょう!
●今回紹介する話
⓪ Live2Dとは?
① Live2D用にイラストを加工する
②「Moder」工程でモーション(動き)を付ける
③「Animation」工程で実際に動かす ←今ここ
●おまけ:「Animaze」でリップシンク対応にする
何度もお伝えしていますが、Live2Dソフトは全体的にやや複雑な操作内容となっていますので、一度Live2D公式サイトのマニュアル動画をご視聴することをお勧めします。
![]() ・今回紹介する部分のマニュアル動画
・今回紹介する部分のマニュアル動画
もくじ
「アニメーション工程」のおおまかな流れ
アニメーション工程は、文字通り前回の工程でモーションを付けたイラストに実際にアニメーションを付けていく作業になります。
アニメーションから最後の動画書き出しまでのおおまかな流れは、以下の通りです。
- 「Animation」ワークスペースを開く
- キーフレームを打つ
- 書き出して完成
そうですね。この過程では、前回必至こいて頑張った「モーション付け」で作ったモーションを組み合わせていくだけになります。仕組みさえわかれば、Live2D初心者でもすんなりできる工程かもしれません。
「Animation」を開く
前回ちょこっと説明しましたが、Live2D Cubisum(略して「Live2D」)ソフトには、「ワークスペース」という作業スペースが3種類ほどあります。前回のモーション付けでは、「Model」ワークスペースで行ってきましたが、今回はAnimationという作業台の上で操作を行います。
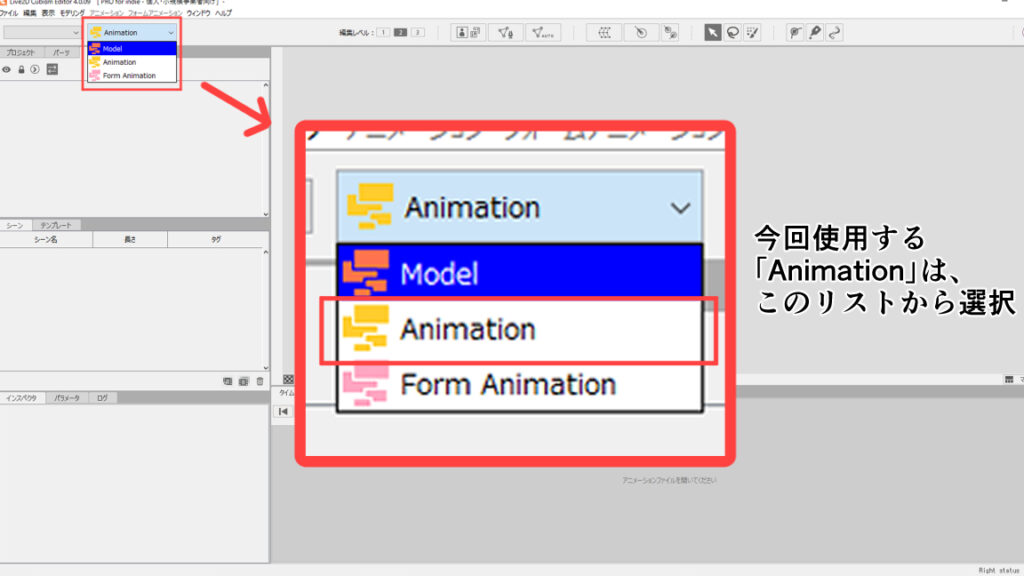
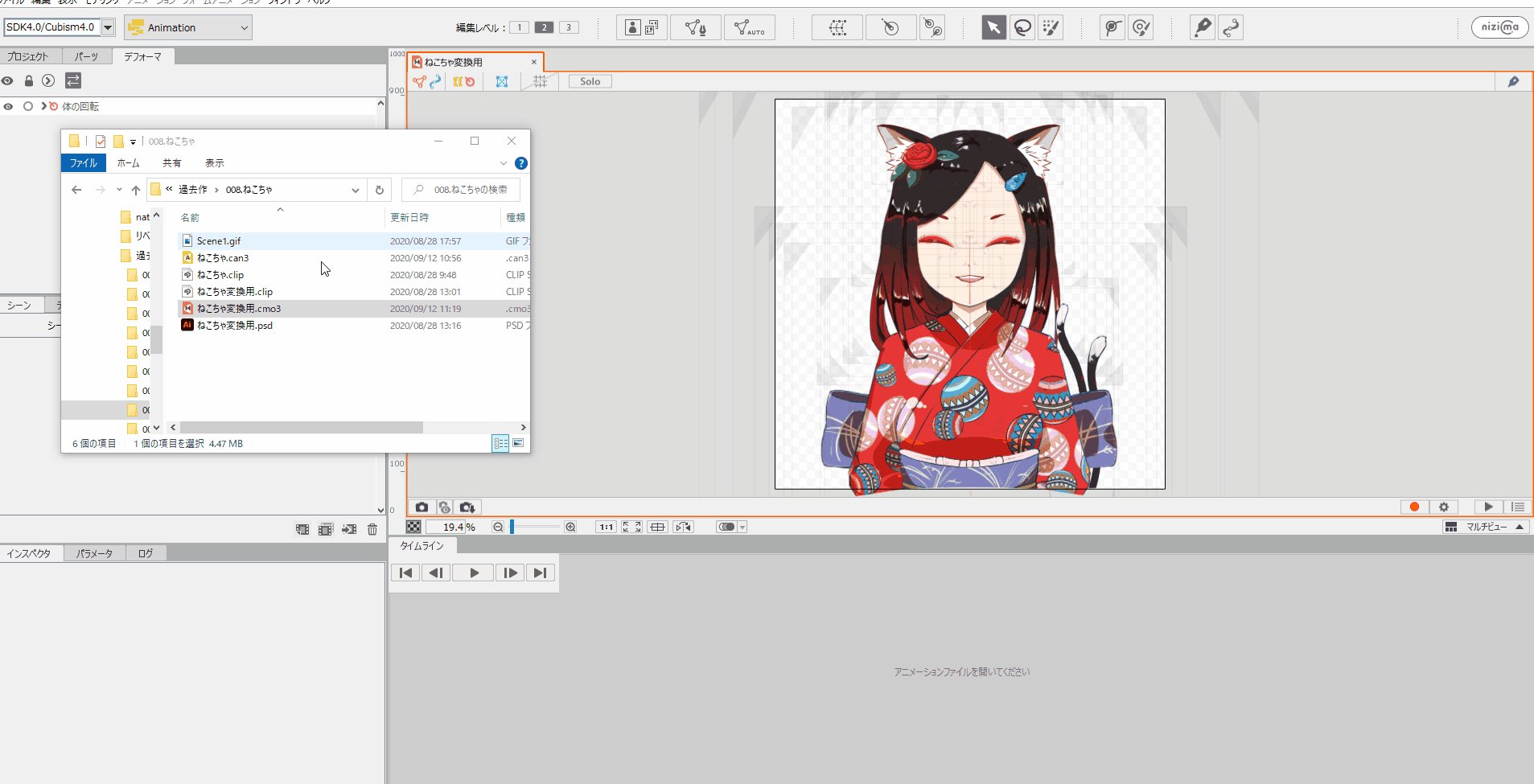
Animationワークスペースの開き方ですが、Live2Dソフトの画面上部のリストを選択し、そこから「Animation」を選択するだけで簡単にAnimationワークスペースへと移動することが出来ます。


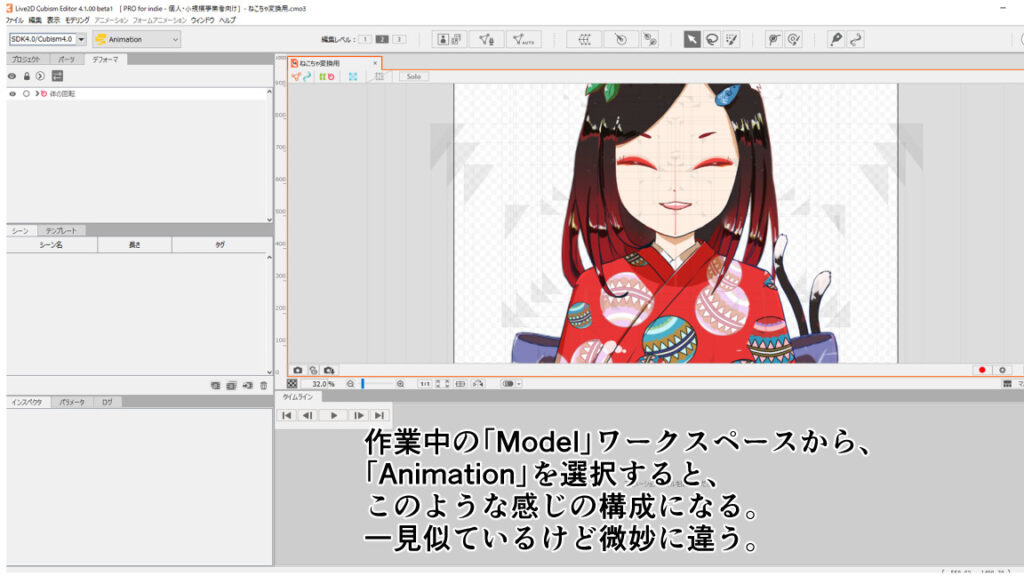
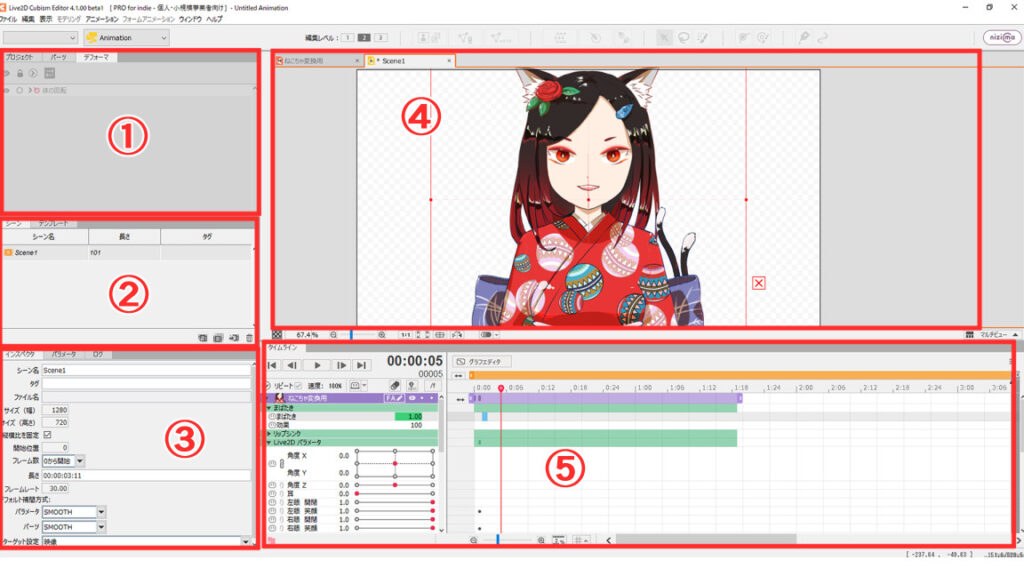
上記のような画面構成に変わりましたが、実はこのままではAnimation作業ができません。
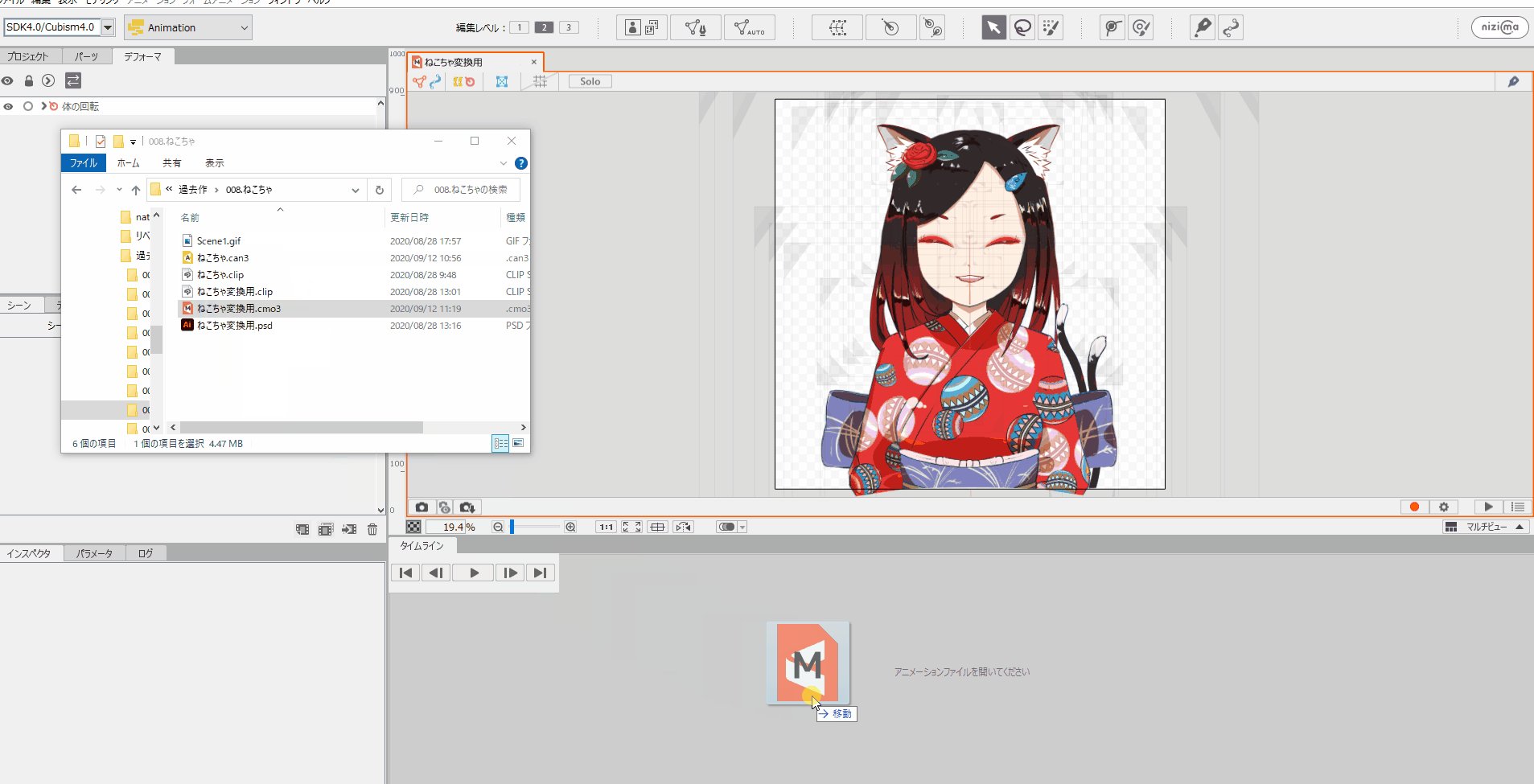
少しややこしいですが、Animationワークスペースで作業をするためには、上記のAnimationワークスペースに、先ほどモデリングした「.cmo3」のデータをドラック&ドロップする必要があります。
つまり、先ほど開いた「Animation」ワークスペースの上に、「modelワークスペース」で制作&保存した「データファイル(形式は「.cmo3」)」を、画面上(「タイムライン」というタブにドロップする必要あり!)にドロップする必要があります。
ただ単にAnimationワークスペースタブに切り替えただけで、作業は出来ないということですね…。

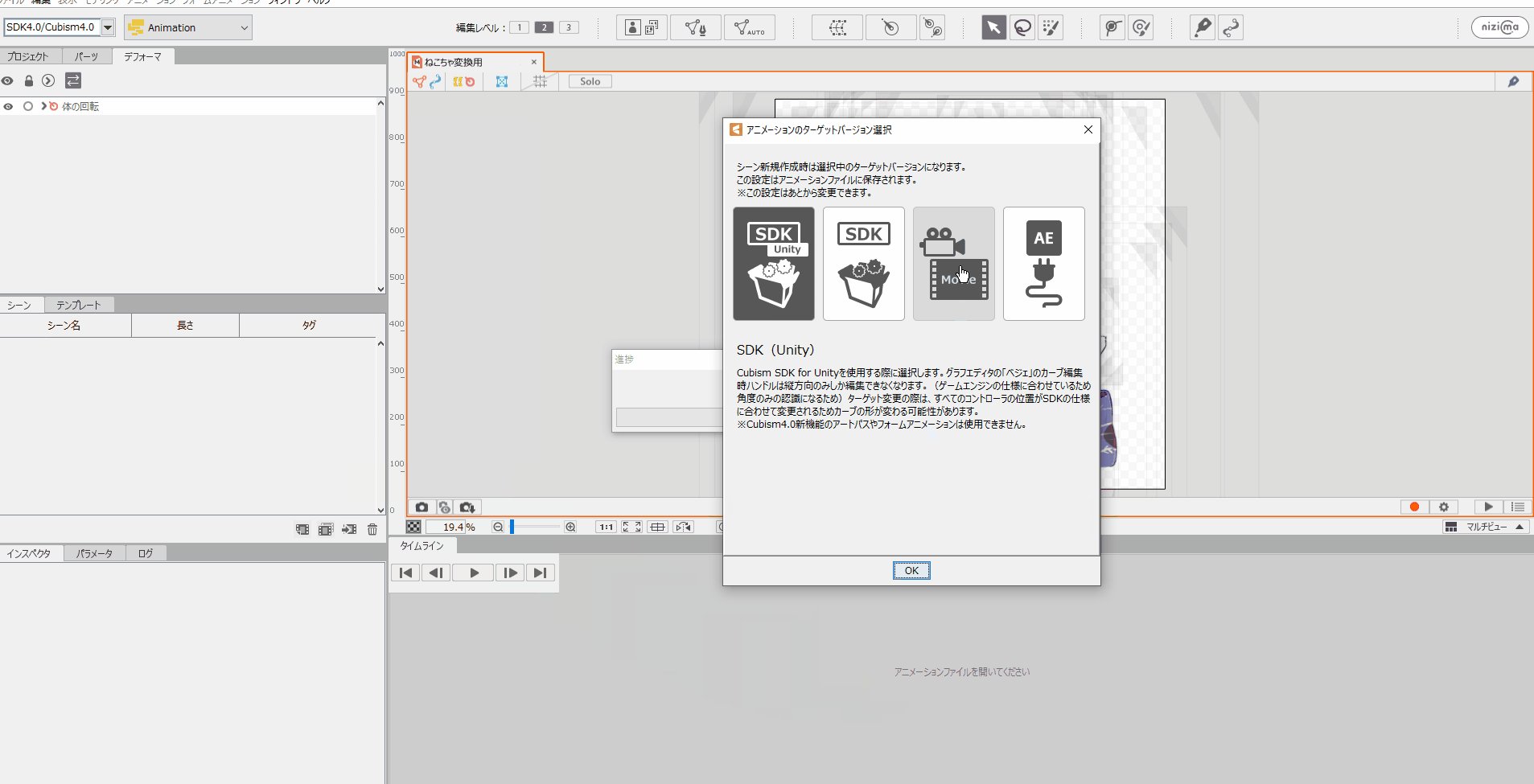
こんな感じで、まずはAnimationワークスペースの「タイムライン」というタブの上にドロップします。すると、「アニメーションのターゲットバージョン選択」という項目が出てきます。
これは、アニメーションを出力する(できたデータを保存する)時、その後の使用先によって「SDK」を選択したり、「AE(Adobe After Effectsソフトの事)」を選択したりする必要があります。今回は、「動画」のデータ形式であるMP4データで書き出したいので、「動画」のコマンドを選択します。
これをクリックすればOK!いよいよLive2Dでの最後の作業が開始となります。
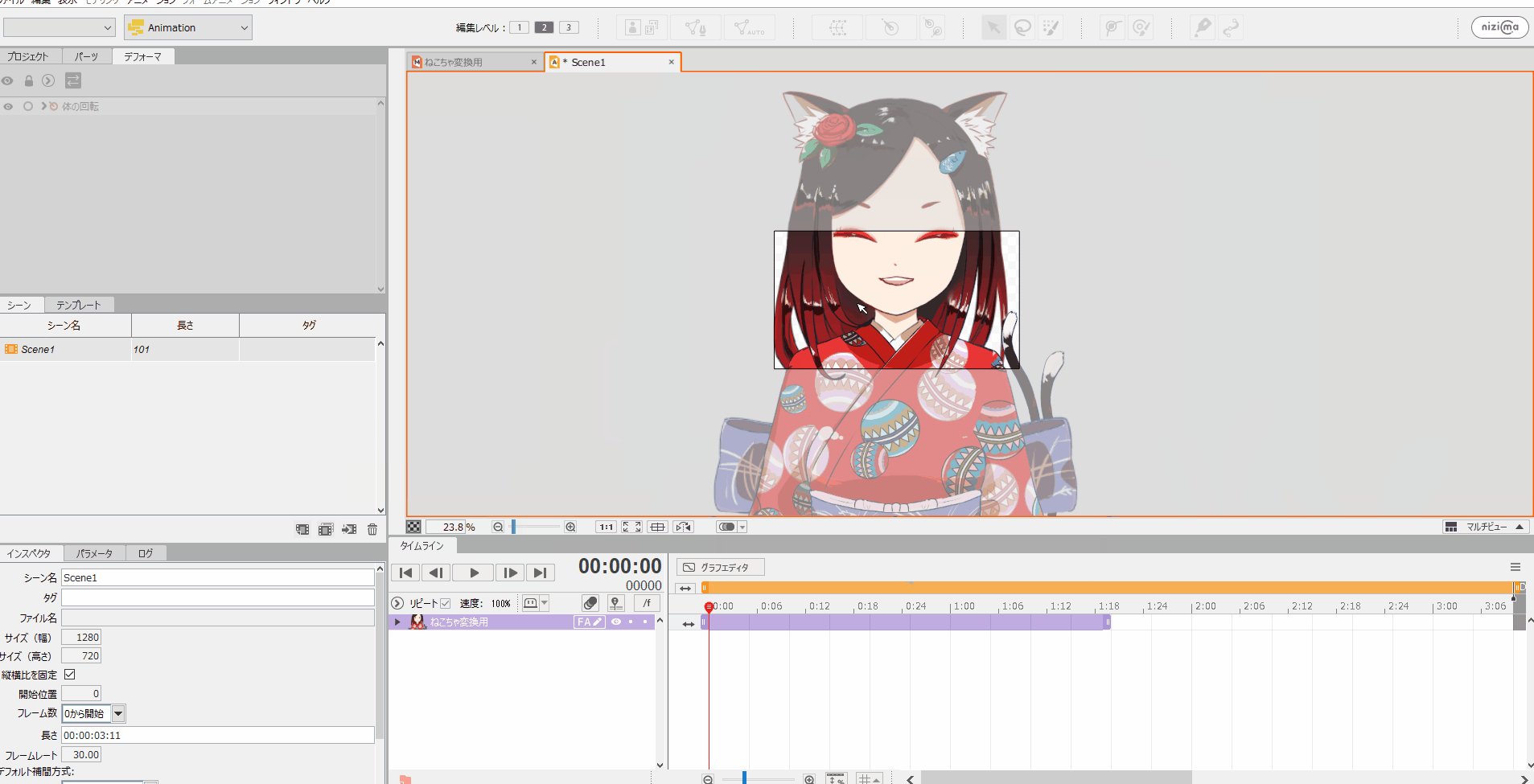
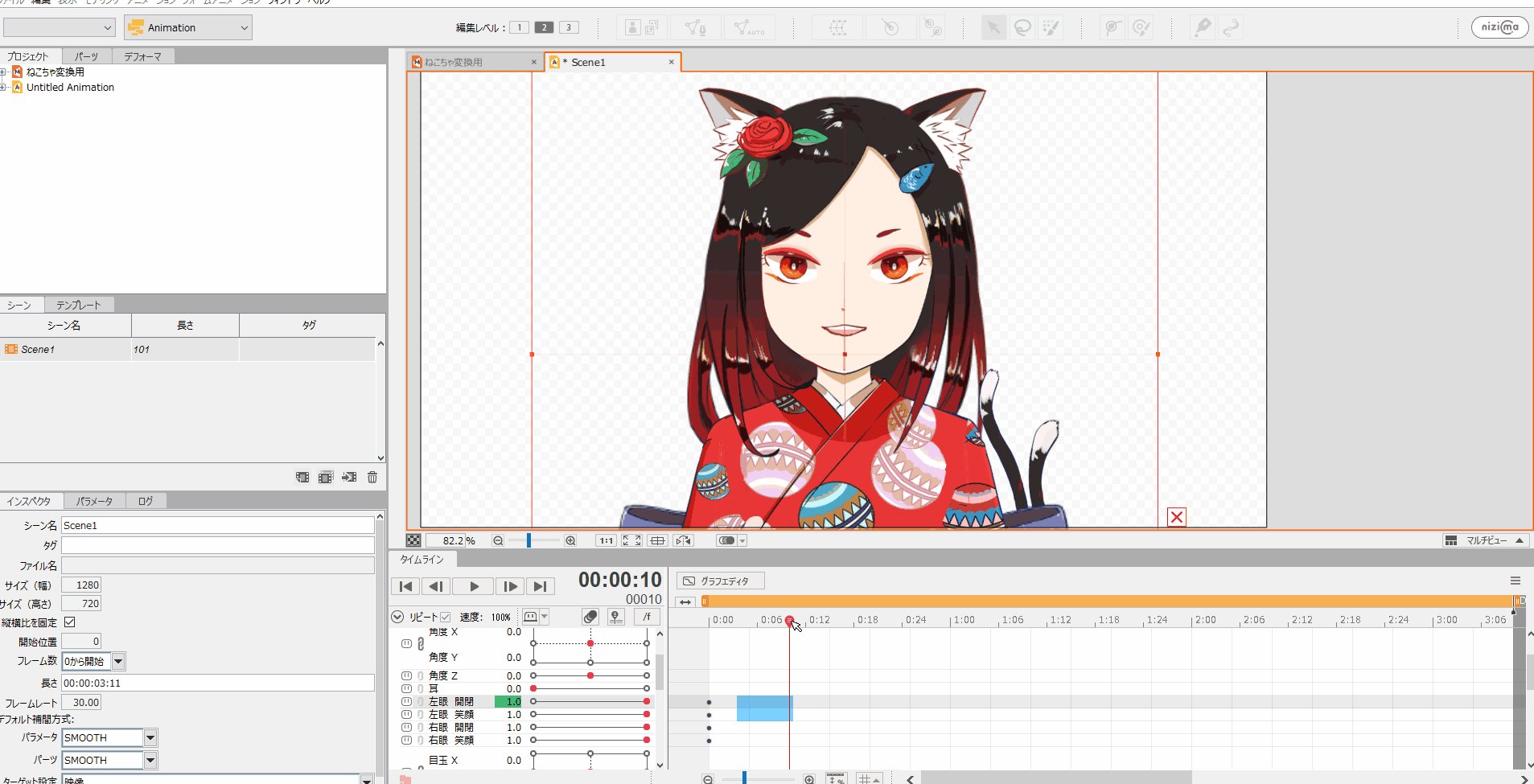
画面構成について
さて、まずは画面の構成を解説していきましょう。


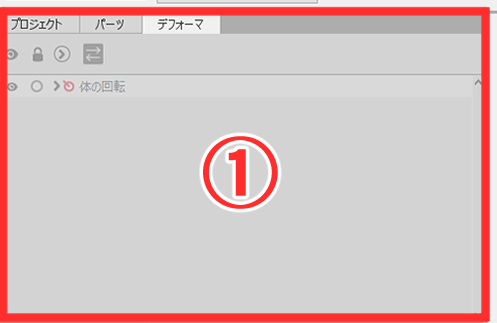
①プロジェクト・パーツ・デフォーマ
こちらは前回の作業でもお世話になった部分です。ただし、今回は使用しませんので説明は端折ります。

②シーン・テンプレート
こちらは、後述する「キーフレーム」のテンプレートを登録しておくことができる部分です。これは結構便利な機能になりますので、こちらについては後ほど詳しく説明します。

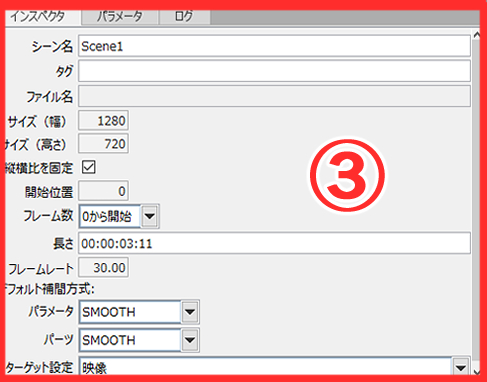
③インスペクタ・パラメータ・ログ
このパネルにはタブが3つほど並んでいますが、この中で重要なのが「インスペクタ」タブです。こちらには、書き出す時の画面サイズやフレーム数などが表示されており、いつでも数値を変更できます。
デフォルトでは、サイズは「1280:720(いわゆるYouTube動画のような画面比率)」で固定されています。また、フレームレートは「30」となっていますが、これもお好みで変更していきましょう。
フレーム数が多ければ滑らかな動きになりますし、逆に「8フレーム」だとカックカク。
通常のアニメのフレーム数は、1秒間に24枚のイラストを制作しているそうです。
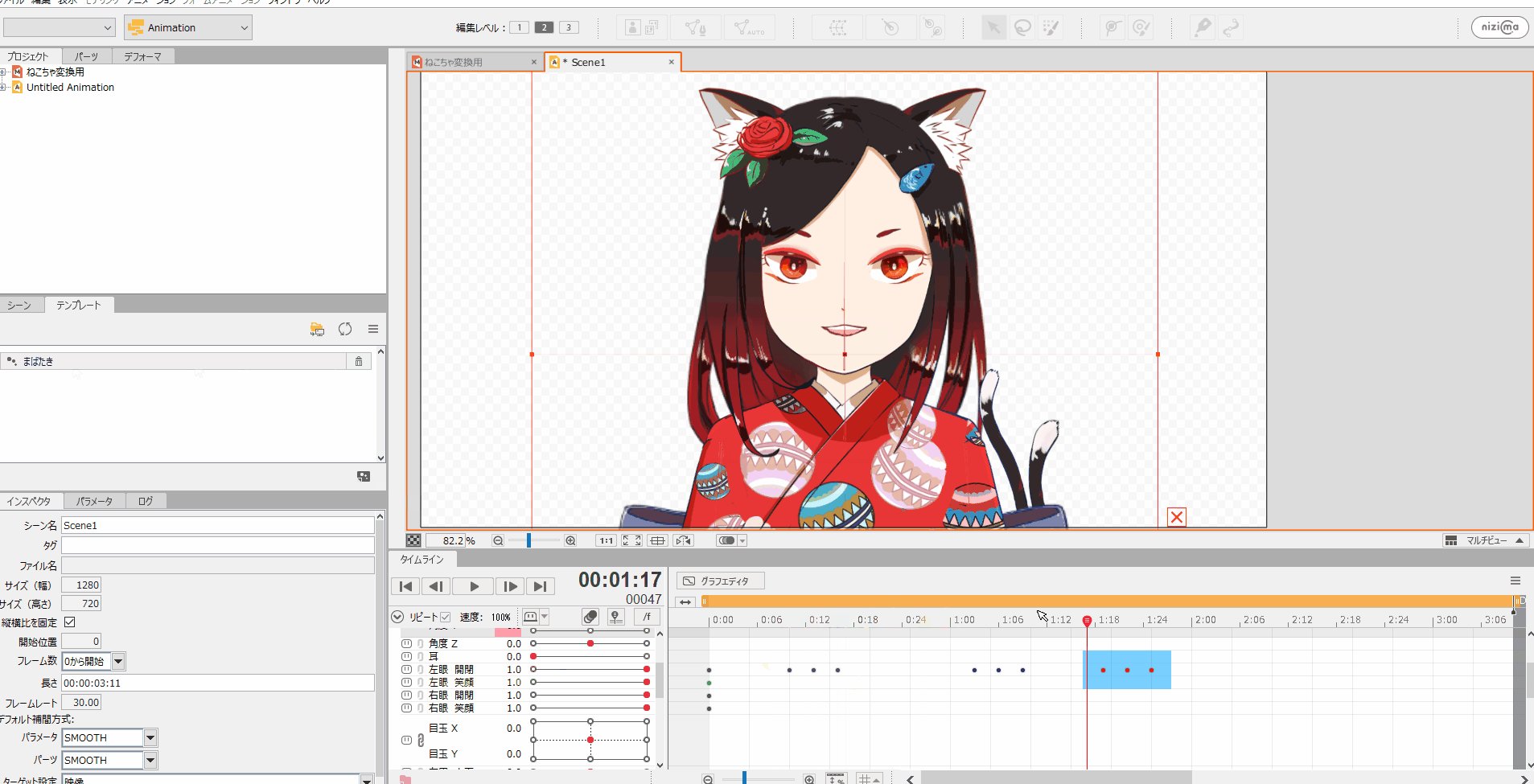
 ④現在の画面
④現在の画面
こちらは現在のイラストの状況を表示しています。
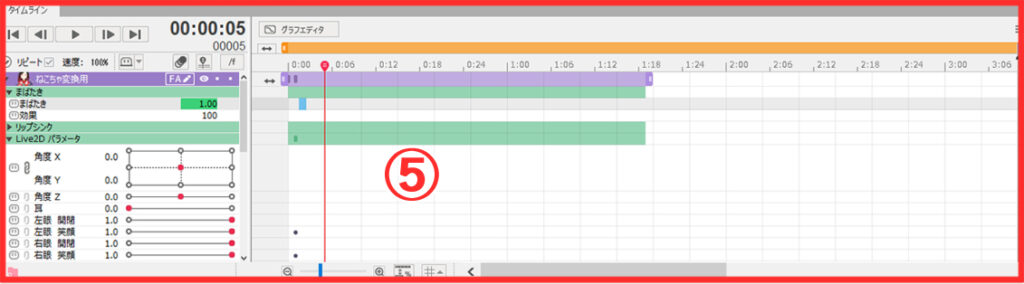
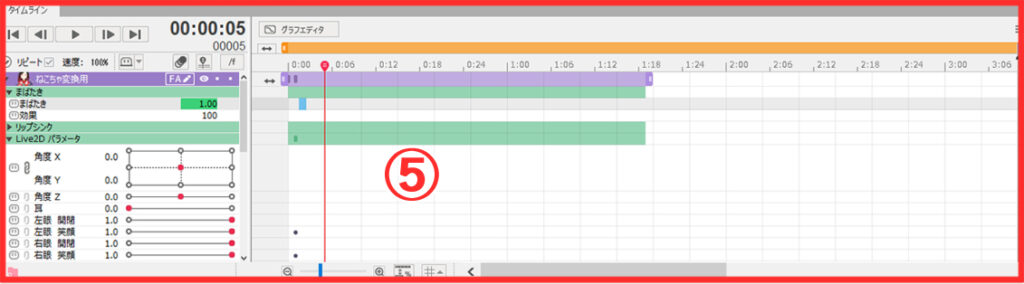
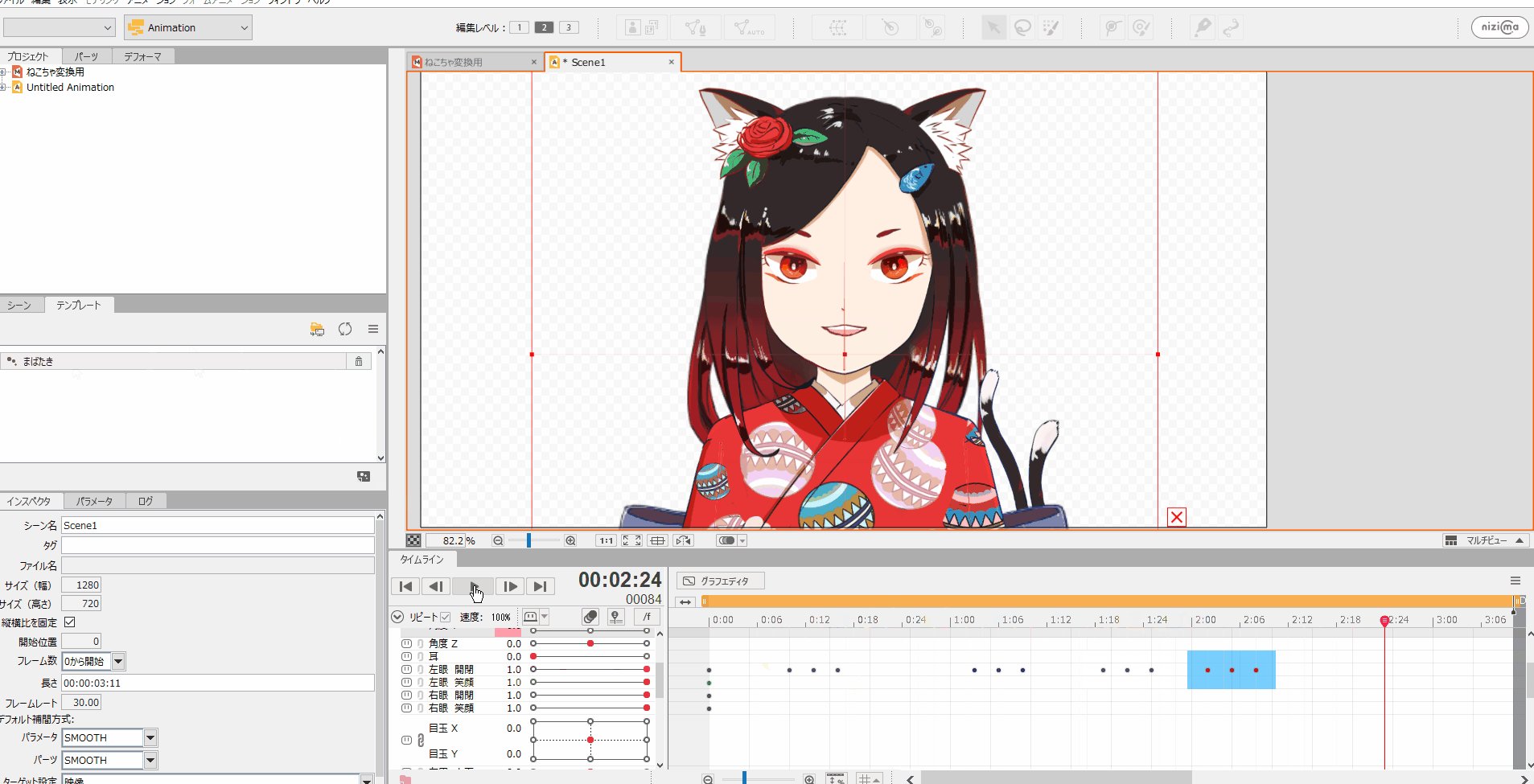
 ⑤タイムライン
⑤タイムライン
こちらは、今回の工程で最も使用することになるスペースです。このタブ内をいじることにより、キャラクターに動きを付けていくことになります。動画編集経験がある方にとっては、馴染みのある画面かもしれませんね。
キーフレームを打つ

一通り画面を紹介したところで、いよいよ作業の方に入っていきます。
このアニメーション工程では、「キーフレーム」を打っていく作業が主軸となります。キーフレームという単語は、動画編集を行ったことがある方であればよくご存じの言葉かもしれませんね。
「キーフレーム」というのは、動画やアニメーション制作において「動画の区切りとなる点」を指します。「ここにはこの画像を表示したい」、「ここにはこの効果線を入れたい」など1フレームごとにキーフレームを打ち、それを連続で流すことにより動画ができる…といった仕組みになります。
しかし、上記のように24個のキーフレームをいちいち打っていくのはかなりの作業量になります。そこで、Live2Dや他の動画編集ソフトでは「キーフレームの間を自動的に補間してくれる機能」があるので、キーフレームを打つ作業はこの補間に頼り切りにしながら作業をしていく事になります。
例えを出してもう少し詳しく説明すると、
・1秒の地点で「笑顔で目を細めている」のモーションのキーフレームを打ち、
・5秒の地点で「目を見開く」モーションのキーフレームを打つ
上記のように、1秒と5秒の地点にそれぞれ1個ずつキーフレームを打つだけで、ソフトが勝手にその間の動きのキーフレームを補間してくれます!この仕組みを利用して、アニメーションをつけていきます。
ということで、今回は前回モーションをつけた「まばたき」、「顔の傾き」、「体全体の呼吸」などのモーションを付けていきたいと思います。

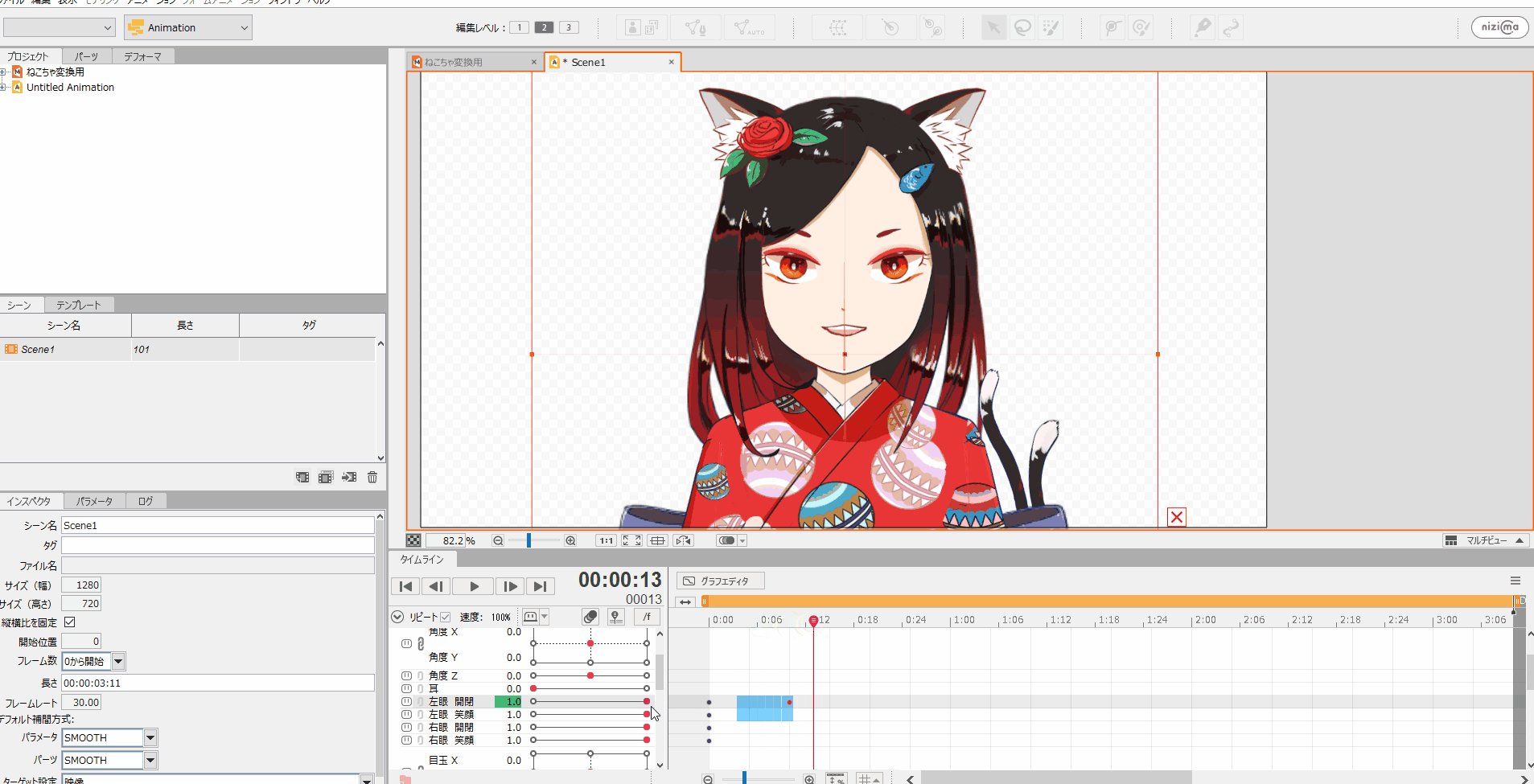
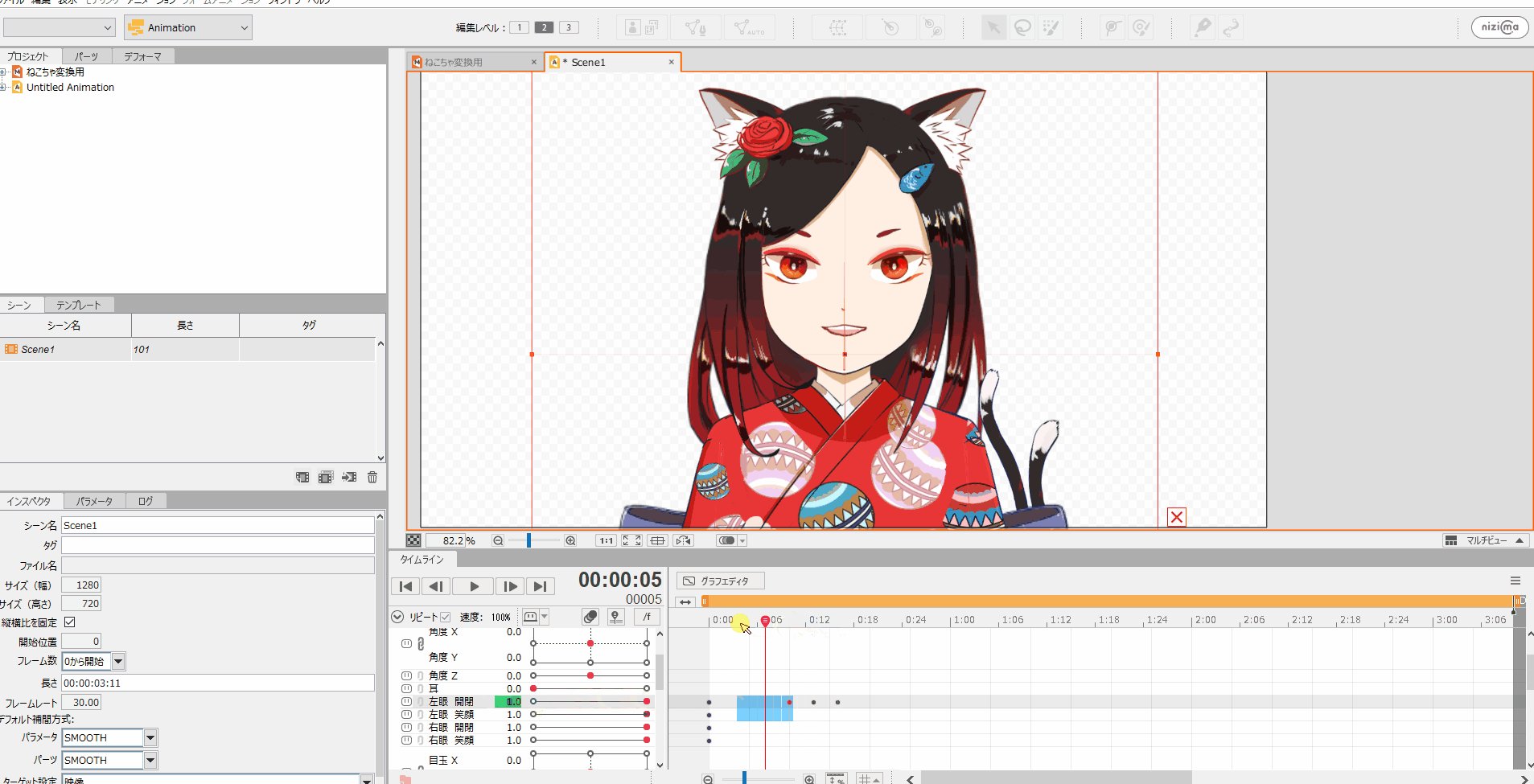
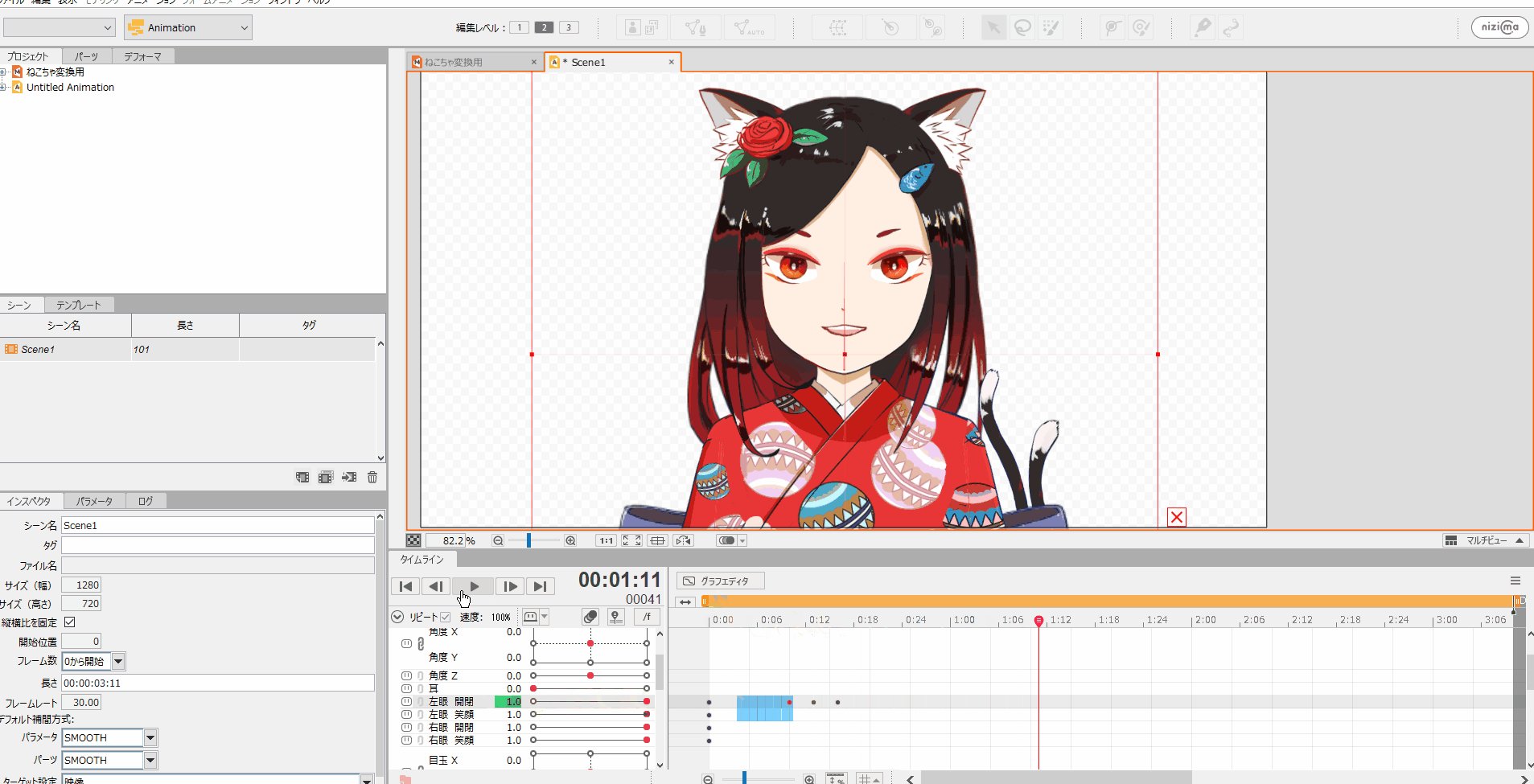
やり方はとても簡単!「この時間で動かしたい!」と思った時間帯にタイムライン上にあるピンク色の「バー」を持っていき、左脇にある「パラメータ」を動かすだけで簡単にキーフレームを打つことができます。
例えばまばたきの表現をさせたい時は、「通常の目の開」→「目を閉じている動き」→「通常の目の開」といったように、目のパラメータの数値を変更していくことになります。

これらがキーフレームを打つ一連の流れになりますので、後は自分が表現したいアニメーションを目指して、ひたすらキーフレームを打っていくのみになります。
便利な「テンプレート」を活用しよう
ここで、便利な機能の一つ「テンプレート」についてちょっと紹介します。

現実的な話をすると、「まばたき」という行動は数秒に1回は必ず行われるものになります。そのため、人物アニメーションを自然に見せるためにも、現実世界と同じ回数分まばたきをさせた方が、リアリティ溢れる作品を目指すことが可能です。
ただ、このまばたきのキーフレームをいちいち手動で打っていては、これまた作業時間がかかってしまいます。まばたきのように連続の動きを表現したい場合に便利なのが、以下の2つの方法です。
- キーフレームを複数選択したのち、コピペする
- 「テンプレート」を活用する
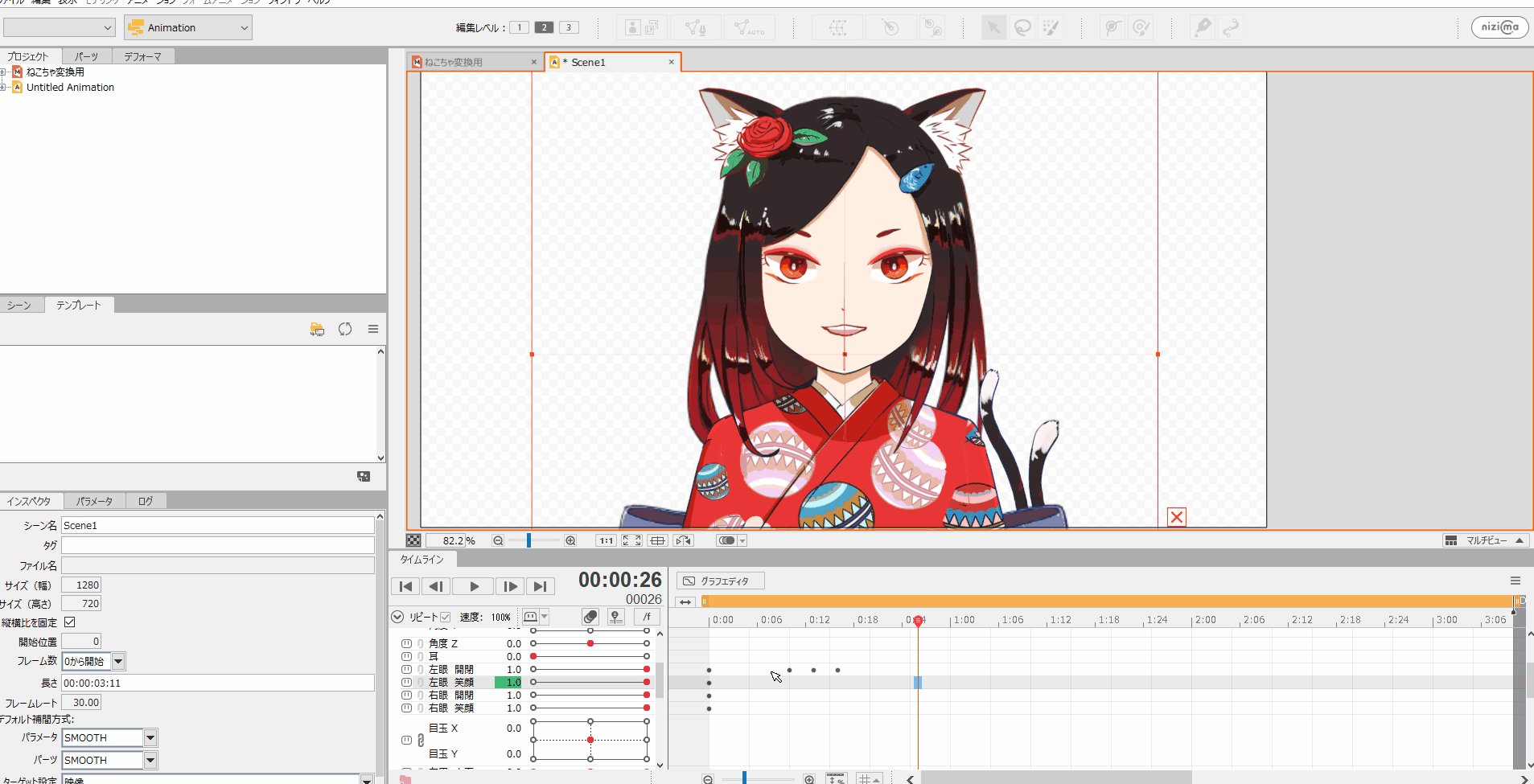
「コピペをする」方法は、文字通りキーフレームをコピー&ペーストして貼っていくという作業です。先ほど打ったまばたきの一連の流れを複数ドラッグ→コピーし、付けたい時間帯にタイムラインバーを持っていきペーストを行えば、まばたきモーションが複製されます。
ただ、簡単なまばたきのような簡素な動きならまだしも、「腕をあげる」や「ジャンプする」などといった動きをコピペするとなると、複数のパーツが絡んできますし、かなりの作業時間になってしまいます。
そんな時は、キーフレームをテンプレート化してしまいましょう!
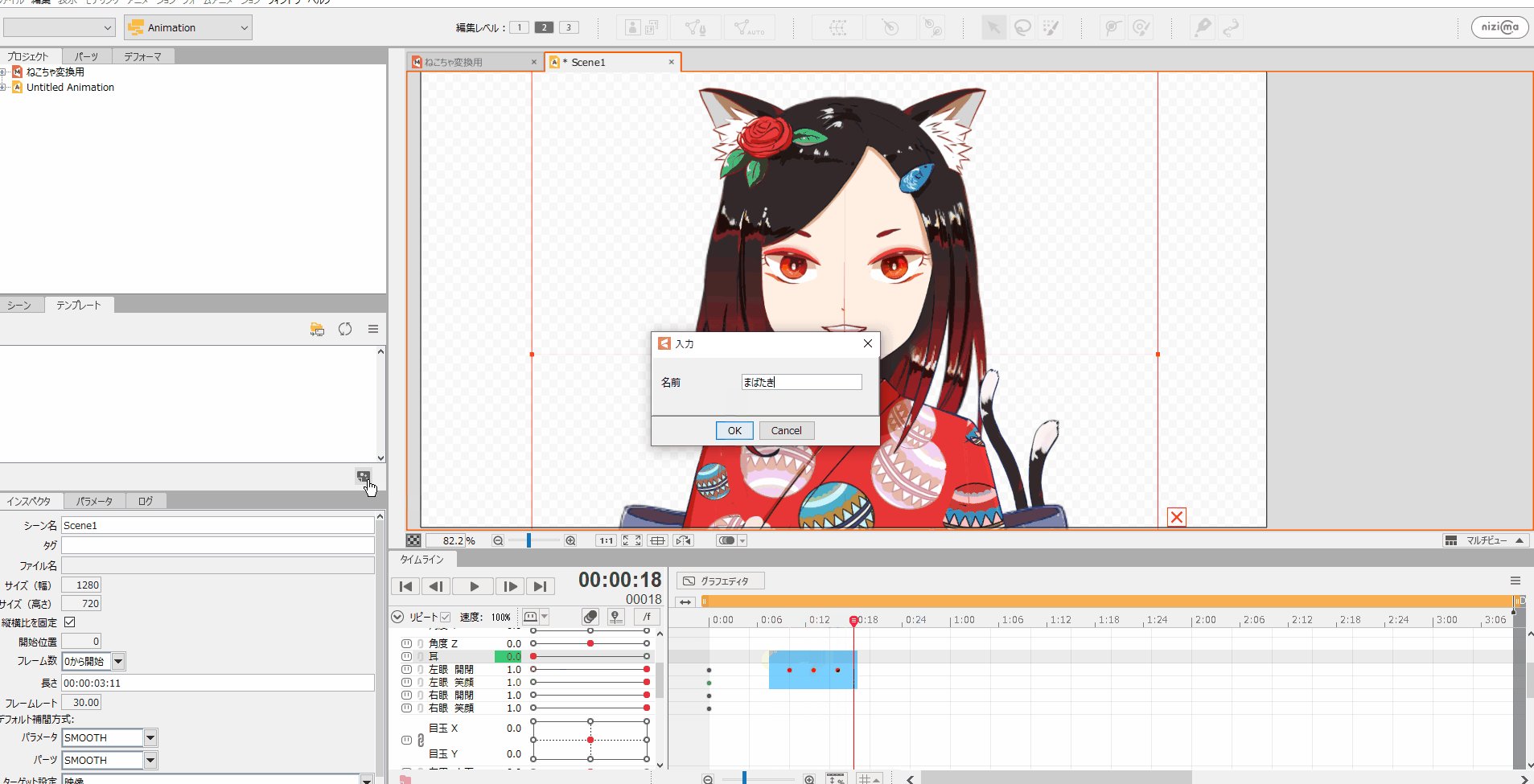
キーフレームをテンプレート化したい場合は、下記の手順を踏んで設定します。
- テンプレートにしたいキーフレームを、ドラッグで複数選択する
- 「テンプレート」タブ右下の「新規テンプレート作成」をクリック。これで新規テンプレーションが完成
- あとは打ちたいところにタイムラインバーを持っていき、先ほど作ったテンプレをクリックすればOK
キーフレーム数が多い場合はとても重宝しますので、覚えておいて損はない機能です。

データを書き出したら完成!
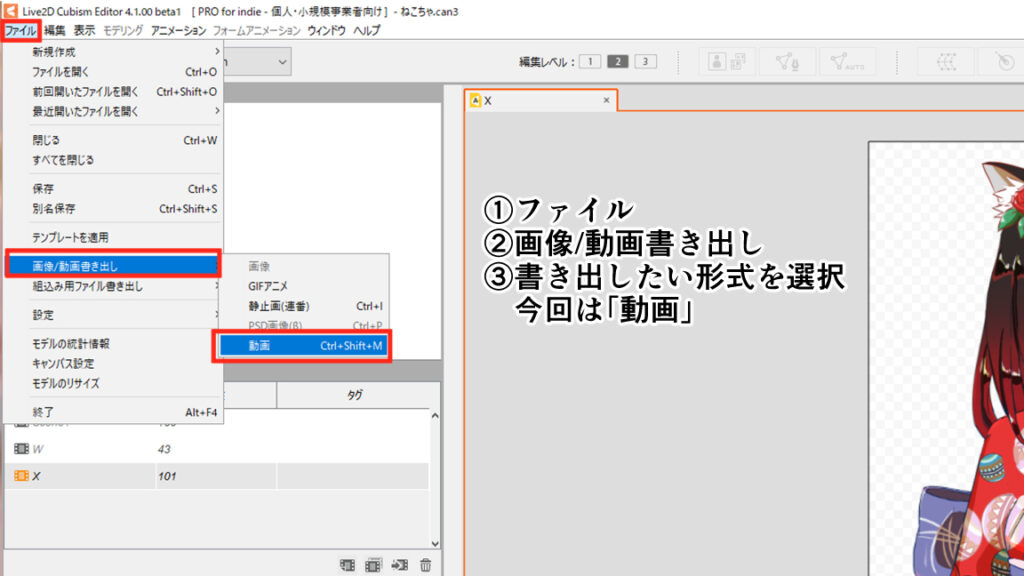
満足がいくまでアニメーションをつけたら、いよいよ最後の作業である「データの書き出し」に入っていきます。データを書き出す時は、「ファイル」→「画像/動画書き出し」→「動画」の順に選択します。

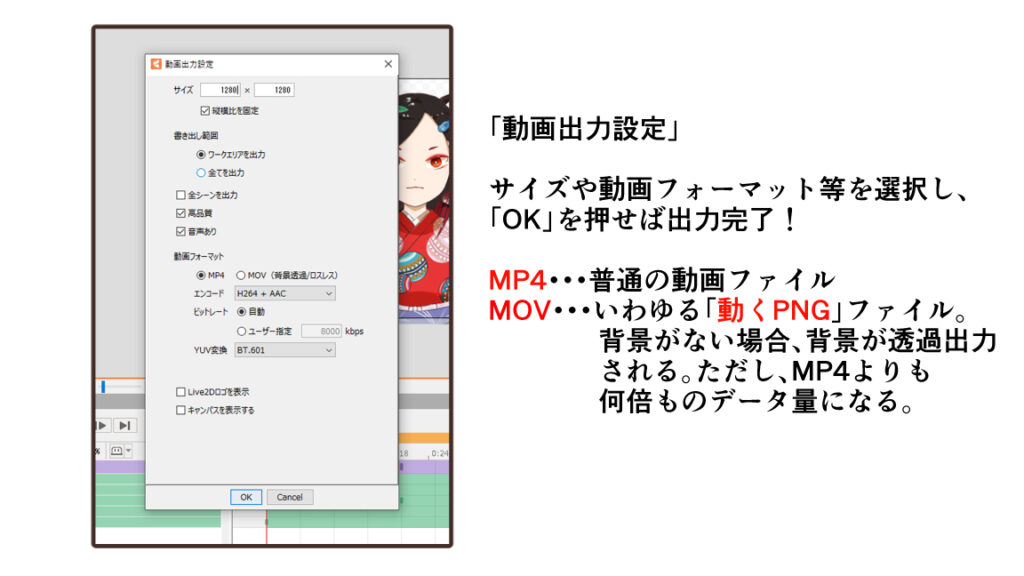
その後、下記のようなウィンドウが表示されるので、お好みの設定にして「OK」を押したら、書き出し完了です!(いわゆるエンコード作業になります)

MP4・・・一般的な動画データ形式。
MOV・・・背景の透過を反映させることができるデータ形式。いわゆる「動くPNGデータ」。
MOVデータで書き出す目的は、背景ありのサイトに貼り付けたい、背景ありの動画に組み込みたい(MV動画など)などといった場合にお勧めです。ただし、透過背景を忠実に再現する分、MP4データよりも倍以上のデータサイズになりますので、ご注意ください。
リンプシンクを付けたい場合
これで動画の出力は終わりになりますが、Vtuber用のアバター用としてそのままリップシンクを付けたい場合は、この後にもう一作業入ってきます。
リップシンクとは・・・Webカメラから人の顔の表情を読み取り、それをアバターに反映していくという優れものの機能。Vtuberはこのリップシンクを使用して、リアルタイムの表情をアバターに反映させています。
こういったリップシンクを付ける場合は、Steam(PCゲーム、ソフトウェアなどを販売しているプラットフォーム。)で販売している「Animaze」というアプリがとてもおススメです。(※こちらは有料になります!)
このリップシンクの付け方は一言では説明しきれないので、後日「おまけ」という形で説明していこうと思います。
「リップシンクについてちょっと気になる…」という方は、他の方の記事にはなりますが参考に紹介します。
表現の可能性が広がるLive2D

Live2Dの使い方について4回に渡って紹介してきましたが、いかがだったでしょうか?かなりの作業を踏まなければいけないことが分かったと思います。
特に、動画制作をしたことが無い方にとっては感覚が分かりづらく、最初は扱いに苦戦するかもしれません。しかし、使っていくほど慣れていきますし、Live2Dスキルを一旦身に付けると、今後お仕事の幅を広くすることが可能です。
Live2Dは2013年に正式にリリースされたものの、2021年現在でもLive2Dを扱えるクリエイターはまだまだ少ないです。今後、動画コンテンツもさらに盛り上がっていく事ですし、興味のある方はこの機会にLive2Dを取得してみてはいかがでしょうか?
今回は、主にVtuber系アバターの制作を目指される方向けの説明になりましたが、アイデア次第では「ビジネス向けのシンプル動画」を短い作業時間で作り上げることも可能です。

現在私はストックイラストを行っていますが、制作したイラストをLive2Dイラストに加工→モーションを付けた動画ファイルを動画素材として登録しています。こんな感じの使い道もありますので、ぜひご参考ください!
まとめ
いかがだったでしょうか?
今回は、「Live2Dイラストの作り方③」ということで、アニメーション制作編~書き出しまでの紹介を行いました。これでLive2Dに関するざっくりとした解説は終わりとなりますが、なかなか難しかったのではないでしょうか?
今回の作業の流れをおさらいすると、こんな感じになります。
- 「Animation」を開く、データを取り込む
- キーフレームを打ってLive2Dイラストに動きを付ける
- データを書き出して完成!
Live2Dの説明はこれで終わりですが、後日おまけとして「Animaze」によるリップシンクの方法についても紹介しようと思います。Live2D記事にお付き合いいただき、ありがとうございました!Live2Dは無料のお試し版もありますので、この機会にぜひ触ってみてください!
最後までご覧いただきありがとうございました!
それでは!
⓪ Live2Dとは?
① Live2D用にイラストを加工する
②「Moder」工程でモーション(動き)を付ける
③「Animation」工程で実際に動かす ←今回はここ
●おまけ:「Animaze」でリップシンク対応にする