この記事の解説内容
●「Live2D」を使用する前の準備について
●イラストをLive2Dに取り込む前の「イラストのレイヤー分け」について
●イラストレイヤー分けの作業時間はどれくらいかかるの?
本日は、イラストを動かすことができるパソコンソフト「Live2D」の使い方について紹介します。
前回は「Live2Dを使うとイラストを3Dのように動かせる!「Live2D」とは?」という記事を投稿し、Live2Dのあれこれについてを説明しました。
このLive2Dはを使用するにあたり、初心者にとっては一つの作品を完成させるまでの工程がわりと複雑と感じる事になると思います。そのため、説明するにあたって各作業のセクションごとに解説した方が分かりやすいかと思いましたので、今回の記事から数回に分けてLive2Dのメイキングをご紹介しようと思います。
第1回は「Live2D用のイラストの作り方」についてお話します。
今後ますます需要が高まるであろうLive2Dイラストですが、自分の特技であるイラストに加えてLive2Dのスキルを身につけることができれば、希少価値の高い絵描きになれること間違いなしです!
●今回紹介する話
①Live2D用にイラストを加工する ← 今ここ
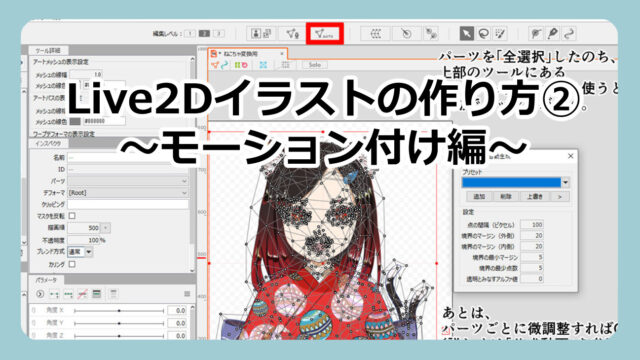
②「Moder」工程でモーション(動き)を付ける
③「Animation」工程で実際に動かす
・おまけ 「Animaze」でリップシンク対応にする
もくじ
まずはちょっとした注意書き
イラストの出来栄えを崩すことなく3Dのように動かせるLive2Dというソフト。凄い技術が詰まったソフトではありますが、実は既存のペイントソフトや動画編集ソフトとは操作感が全く違ってきます。
そのため、知識0の初心者が真っ向から学ぼうとすると、勉強するにつれつまづく事が多々あるかと思われます。
一応、ソフト開発元のLive2Dの公式サイトでは、Live2Dイラストの作り方を1から10まで分かりやすく解説しているチュートリアル動画をYouTubeにアップしていますが、それでも初心者からしてみれば「???」な点が多いかもしれません。
そのため、この記事では「初心者目線で見れば、この工程はもう少しこうやって噛み砕いて説明したほうが良いな…」という部分についてを詳しく説明してく予定です。
前置きが長くなりましたが、次項から「Live2D用にイラストを加工する」流れを詳しく解説していきたいと思います!
Live2D用にイラストを加工する

まずはLive2Dでキャラクターを動かすために必要な工程について説明しますが、大まかに分けると下記のような作業工程が必要です。
- Live2D用にイラストを加工する ← 今回の記事はここを説明
- 「Moder」工程でモーション(動き)を付ける
- 「Animation」工程で実際に動かす
- おまけ:「Animaze」でリップシンク対応にする
①イラストを用意する
まずは、イラストを準備するところから始めます。基本的には、アニメ絵、厚塗り風イラスト、水彩イラストなど、どんなイラストでも動かすことは可能ですが、イラストの編集しやすさ、動画にした時の視聴者の見やすさを考えると、
- 主線が「黒、または黒に近い色」ではっきり描かれているイラスト
- 必要以上に塗りをぼかしていないイラスト
Live2Dで加工をするならば、上記のようなイラストがとても好ましいです。
ということで、今回は先ほどの塗り方で制作したこちらのイラストをモデルにして作っていきたいと思います。

Live2D超初心者の方は、まずは「簡単な人物イラスト」からLive2Dを作り始めましょう。この場合、例えば「現実寄りの髪型(ファンタジー世界でよくあるような”クセ”が強い髪型ではなく、証明写真のサンプルとして使用されていそうな髪型)」でキャラクターを描く、服装も「ワイシャツ」や「パーカー」、「トレーナー」などの服装がやりやすいですね。
よく見かける「ひらひらたっぷりのスカート」や「ジャラジャラアクセサリー」、「頭にキャラクターを載せる」などといったキャラデザをLive2Dにする場合は、先ほどの簡単な要素のイラストを2、3回作り終えた後に挑戦してみるとよいでしょう。そうすれば、初めから挫折してしまう確率が少なくなります。
今回のモデルだと、一見複雑そうなイラストっぽく見えるかもしれませんが、着物の柄を取り除けば比較的簡素なキャラデザとなっていますので、このような感じのイラストから初めてみてください。
②イラストを「レイヤー分け」する
イラストが準備できましたら、Live2Dで動かすための下準備としてこのイラストを動かしたいパーツごとに、レイヤー分けをする必要があります。これは、後のLive2Dで動きを付けるためにも必要になってくる、重要な作業工程です。
結果的には動かしたいパーツごとにレイヤー分けされれいればOKですので、それまでの過程はどんな方法であっても問いません。参考として、この作業を行う方法の1つを紹介しますと、
①まずは制作したイラストのレイヤーを「全て結合」する
※不安な方は、結合前のレイヤーデータをバックアップしておく
↓
②結合した後、動かしたいパーツご一つずつ切り貼りしてレイヤー分け
上記のような手順が初心者的にはやりやすいかもしれません。
腕部分を動かしたいなら「腕だけ描かれたレイヤー」を、「髪」を動かしたいなら「髪だけ描かれたレイヤー」を…といったように、手間ではありますがひとつずつレイヤーに分けていきます。
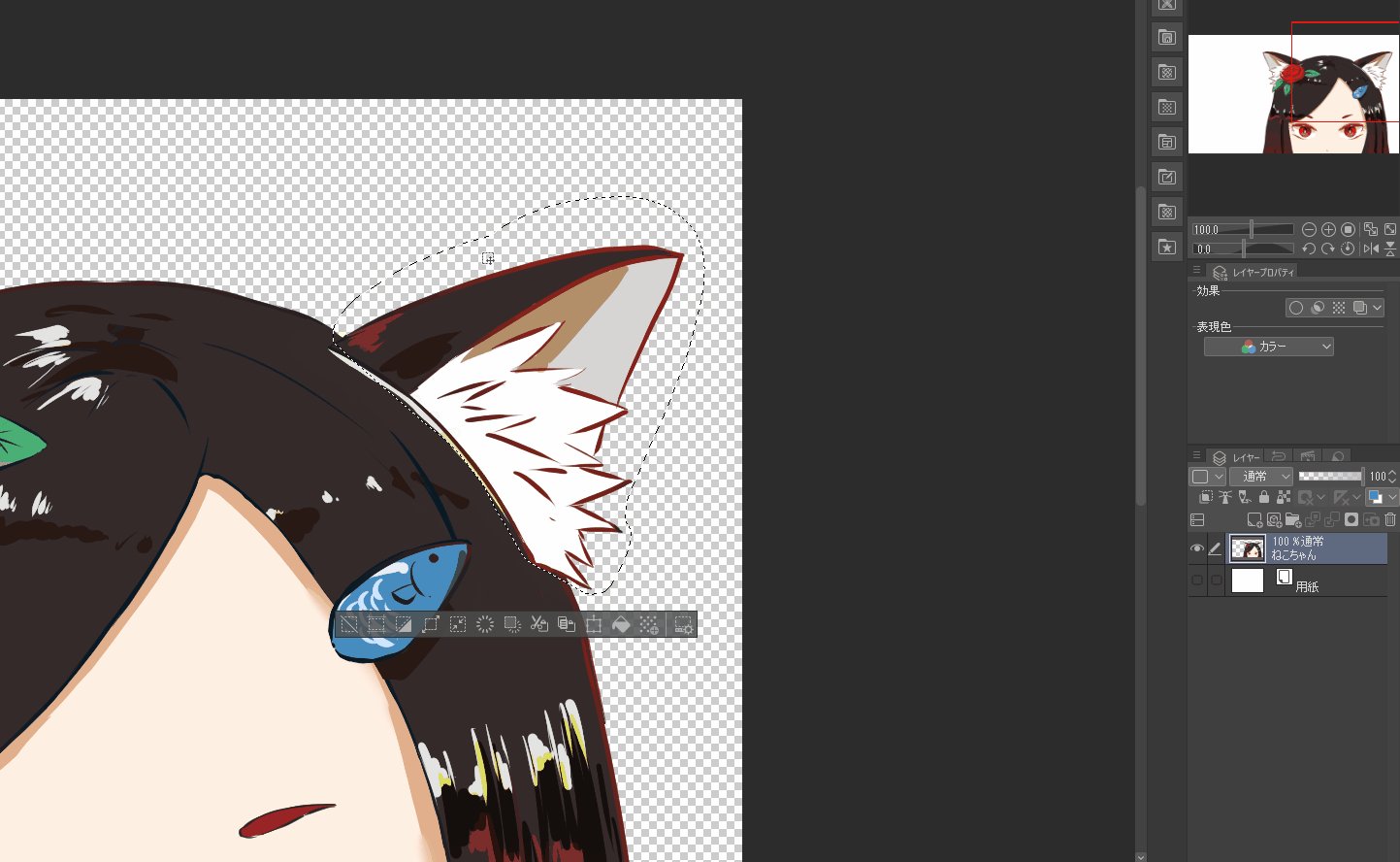
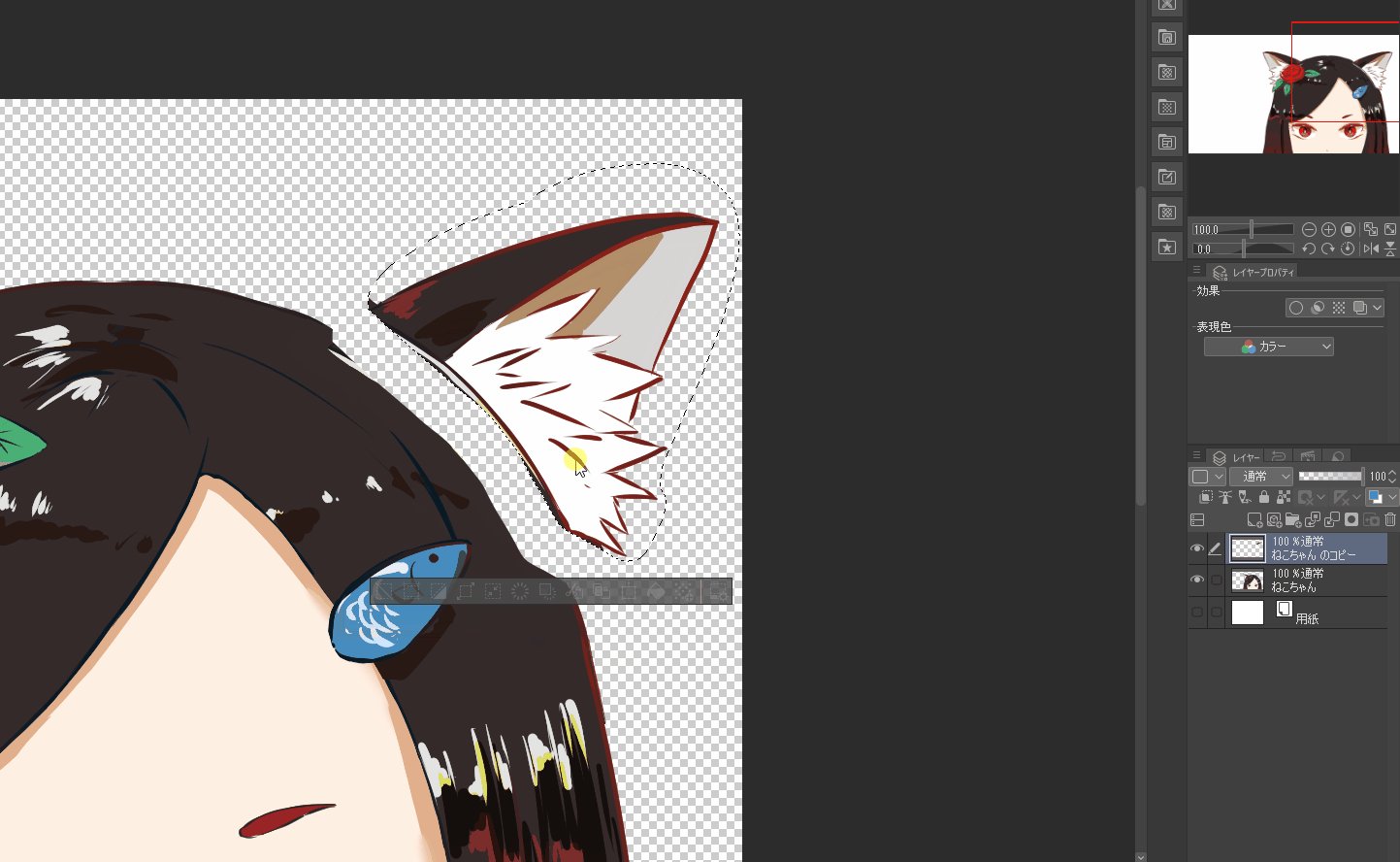
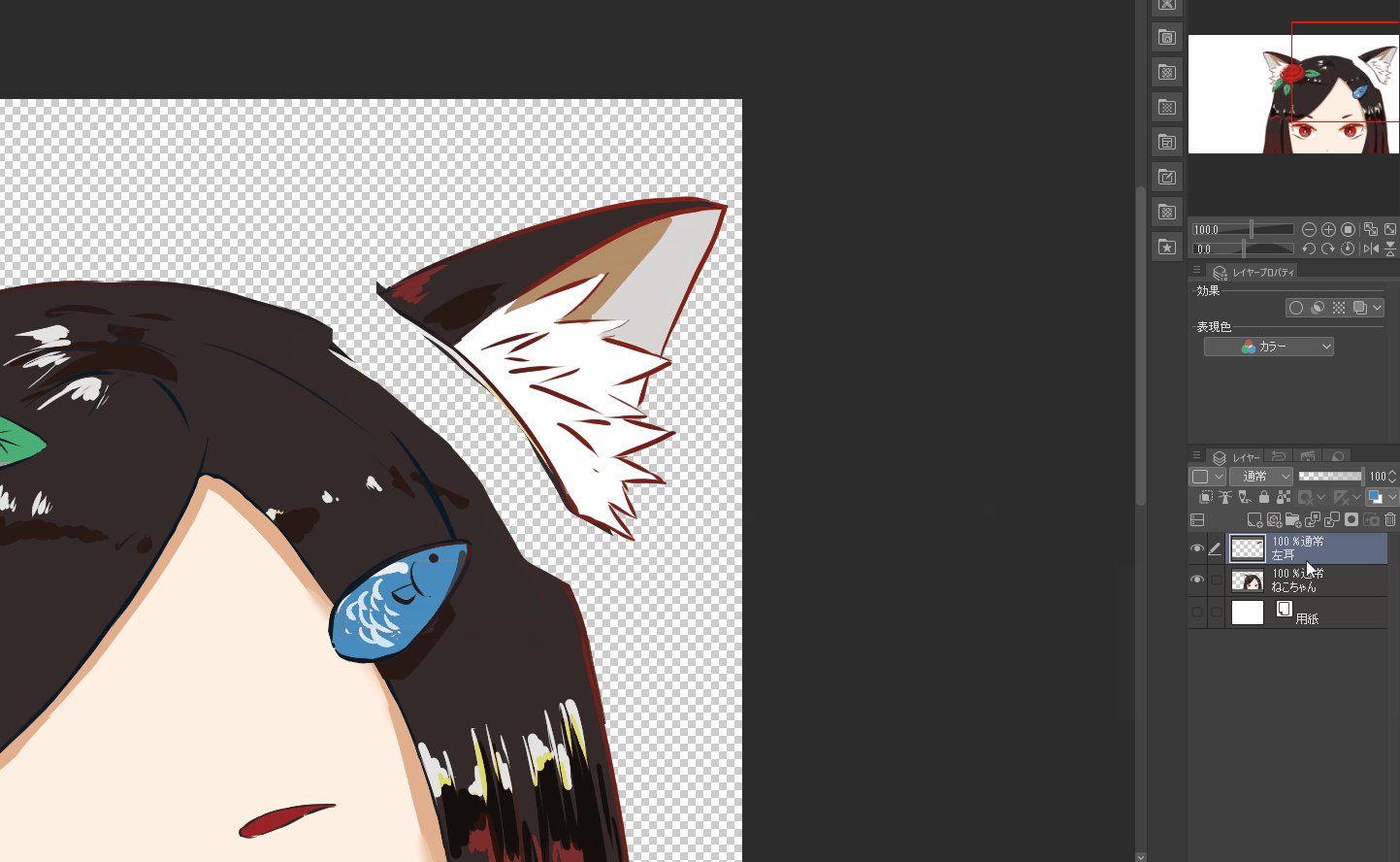
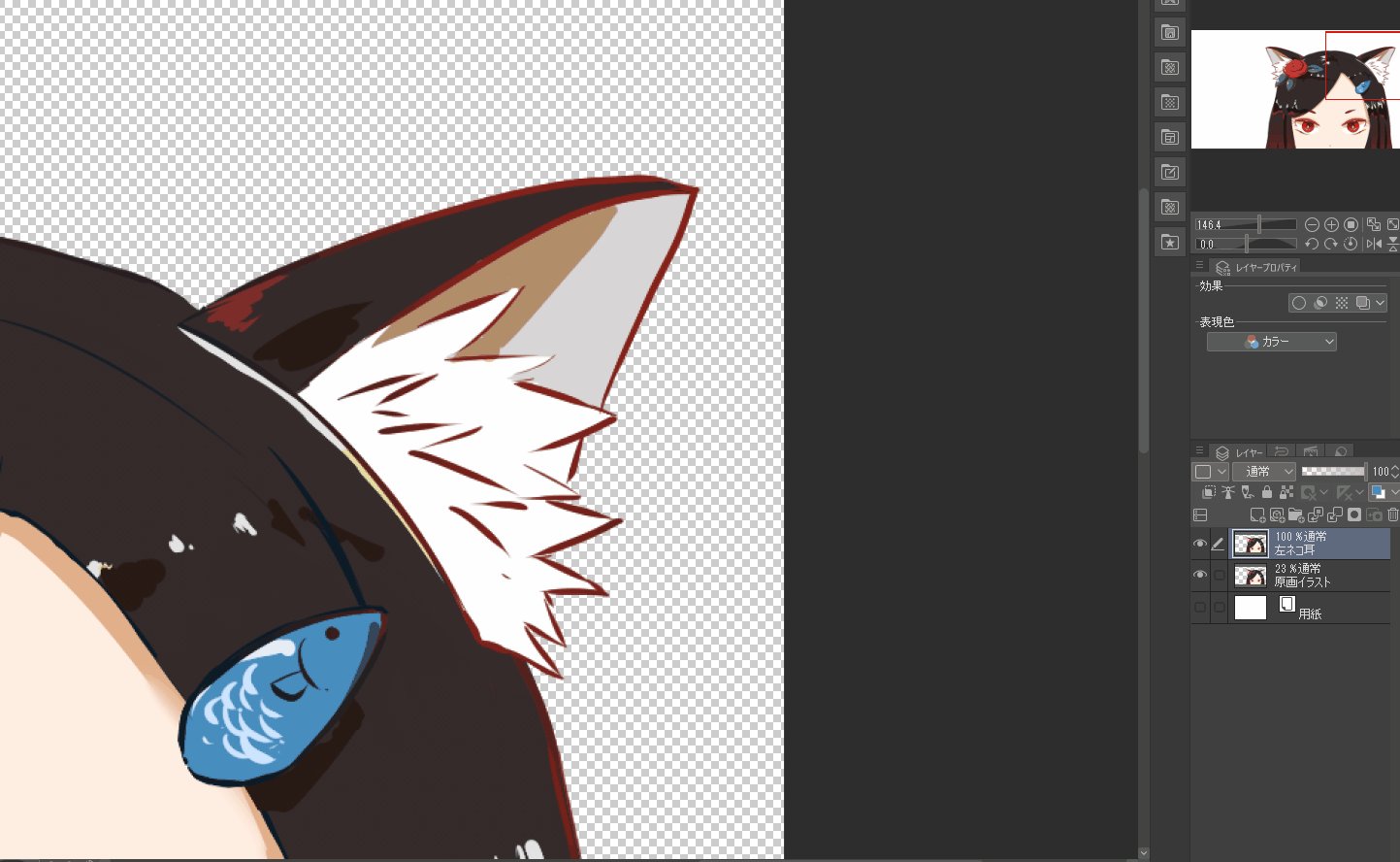
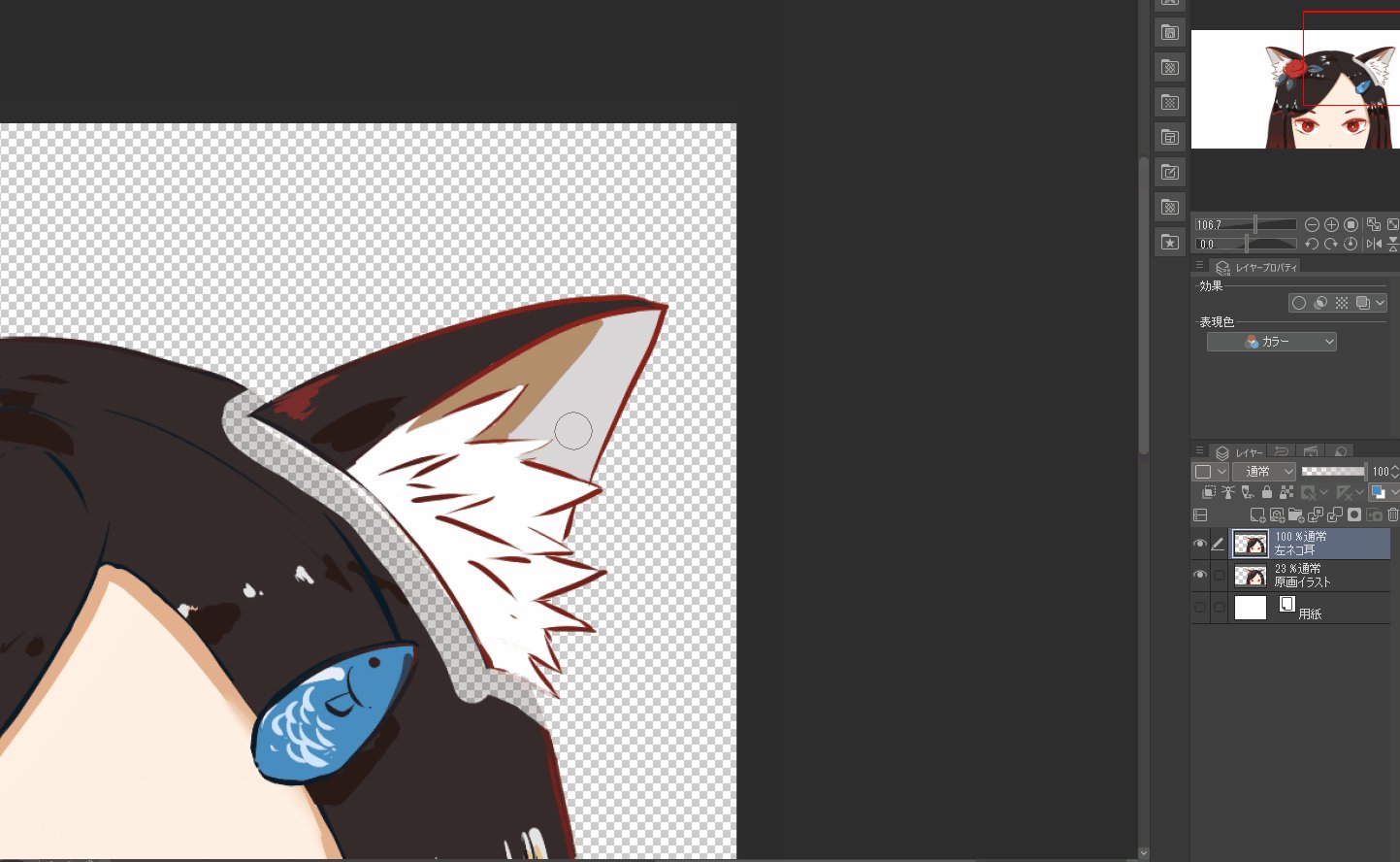
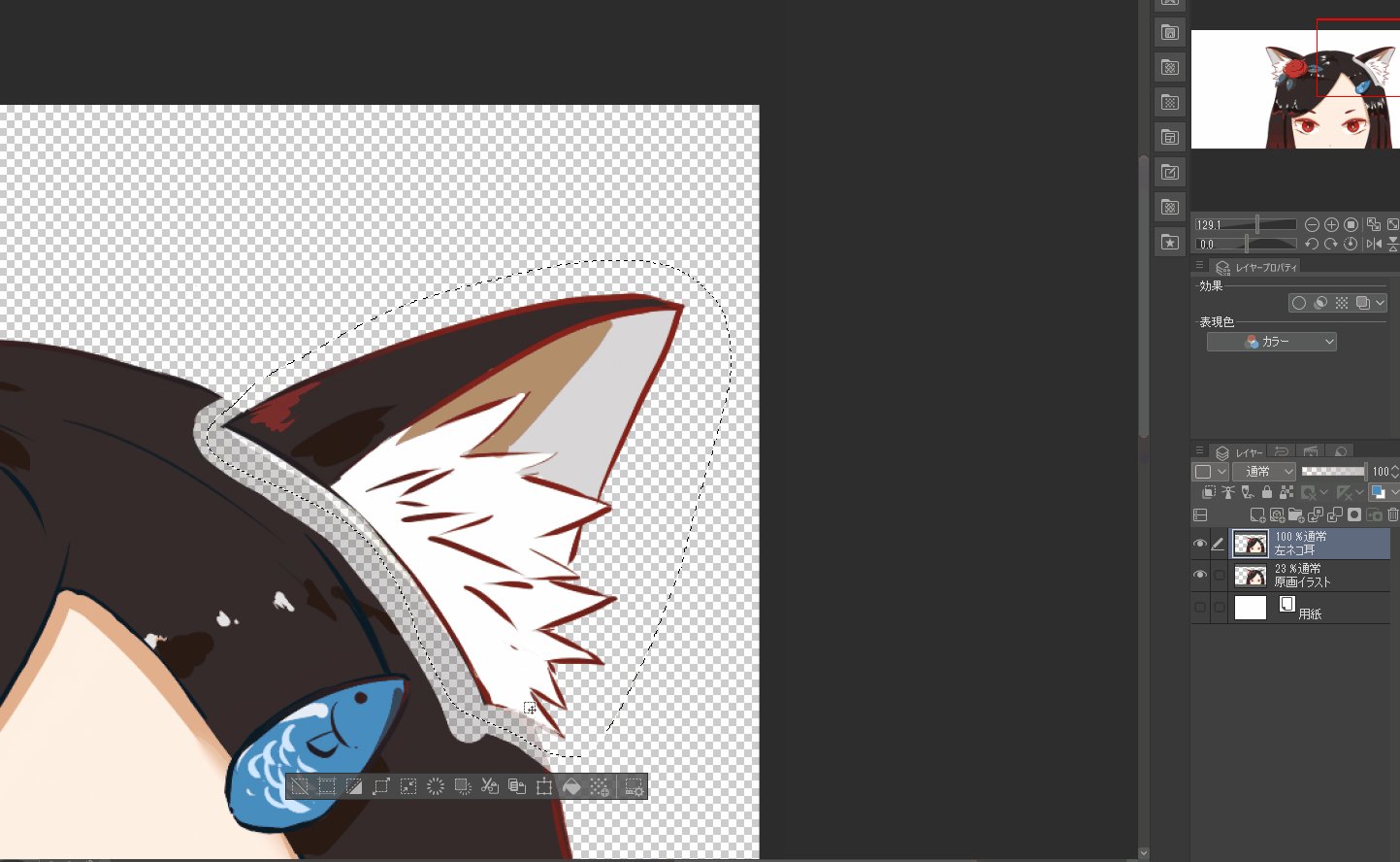
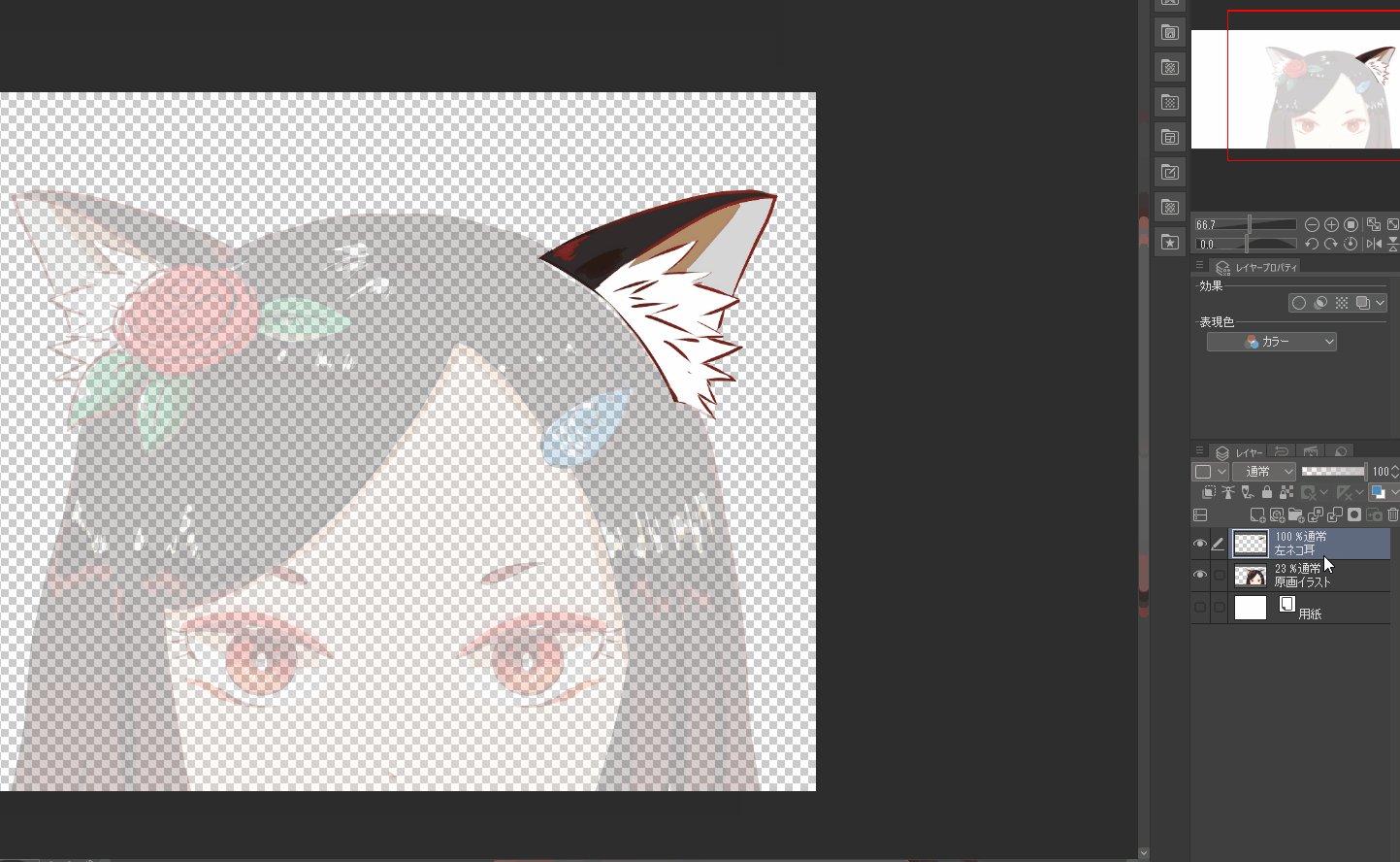
以下の動画は、原画イラストを「選択ツール(今回は「投げ縄選択」)」で選択し、「コピー&ペースト」で別レイヤーに貼り付ける手順の一例です。

- イラストの原画レイヤーをコピーする(レイヤーが2つになる)
- コピーしたイラストで切り取りたい部分(この場合だと「左耳」)の境目を「消しゴム」で綺麗に消したのち、左耳を選択してそれ以外の他のパーツを消去する
…というような方法を取っています。

↑原画イラストを複製し、動かしたいパーツのみを残していくやり方。
例えば、「左ネコ耳」パーツだけを一つのレイヤーにしたいので、左ネコ耳とそれ以外のパーツの境界を「消しゴムツール」で丁寧に削り、「投げ縄選択」→「選択範囲外を消去」で他のイラストを消せば、「左ネコ耳レイヤー」への切り分け成功!
再三お伝えしますが、要は「動かしたいパーツごとにレイヤー分け」がされていればOKですので、自分のやりやすい方法をお試しください。
レイヤー分けに関するアドバイスですが、Live2Dを作る時は「髪」や「顔」のパーツをよく動かすことになります。そのため、この部分のパーツは必然的にレイヤー数も多くなります。
例えば、Live2Dで「目のまばたき」を表現したい場合、単純に「目」だけのレイヤーを作成するのではなく、最低でも「白目」、「目玉」、「まつげ上」、「まつげ下」の4パーツぐらいには細分化しておきたいところです。
Live2Dソフトでは、目のレイヤーさえあれば自動的に瞬きのモーションを作ってくれる…という機能は今のところありませんので、このモーションは手動で設定を行わないといけません。ゆえに、目&目の周辺パーツをまるまる1つのレイヤーにまとめてしまうと、瞬きをさせることすらできないということになります。

髪についても同様となります。「首を傾げるポーズを作る」、「ジャンプをさせる」といった動きをさせる場合ですと、自然と髪の毛も躍動しますので、これを表現する必要が出てきます。そのため、髪レイヤーについても「顔レイヤー」とは全く別のレイヤーに分けて準備しておく必要があります。
さらに、最低でも「前髪部分」、「右横の髪部分」、「左横の髪部分」、「後ろ髪部分」までレイヤー分けをした方が、より自然な髪の毛の揺らぎを表現する事が可能です。
…と、ここまでは「目」と「髪」のレイヤー分けについてを細かく説明してきましたが、もし「上半身のみ(手は描写しない)」のイラストを動かしたい場合は、最低でも以下のパーツごとにレイヤーを分けておくことが必要です。
「髪」、「眉」、「目(先ほど説明した通り細分化)」、「鼻」、「耳」、「唇上」、「唇下」、「口の中」、「歯」、「顔の輪郭」、「首」、「体の胴体部分」、「右腕」、「左腕」
今回のモデルの場合だと、上記にプラスして「尻尾」、「着物の帯」、「髪留めの魚」を細分化しています。そのため、レイヤーの数はおおよそ20枚以上になりました。想像以上にレイヤー数が多くなりましたね…。
③加筆する

こうして長い時間をかけてイラストのレイヤー分けをしていくことになりますが、「やった!これでようやくLive2D編集に入れるぞ!」と思う方もいるかもしれません。
ですが、実はまだ重要な作業が待っています…。
それは、加筆作業です。
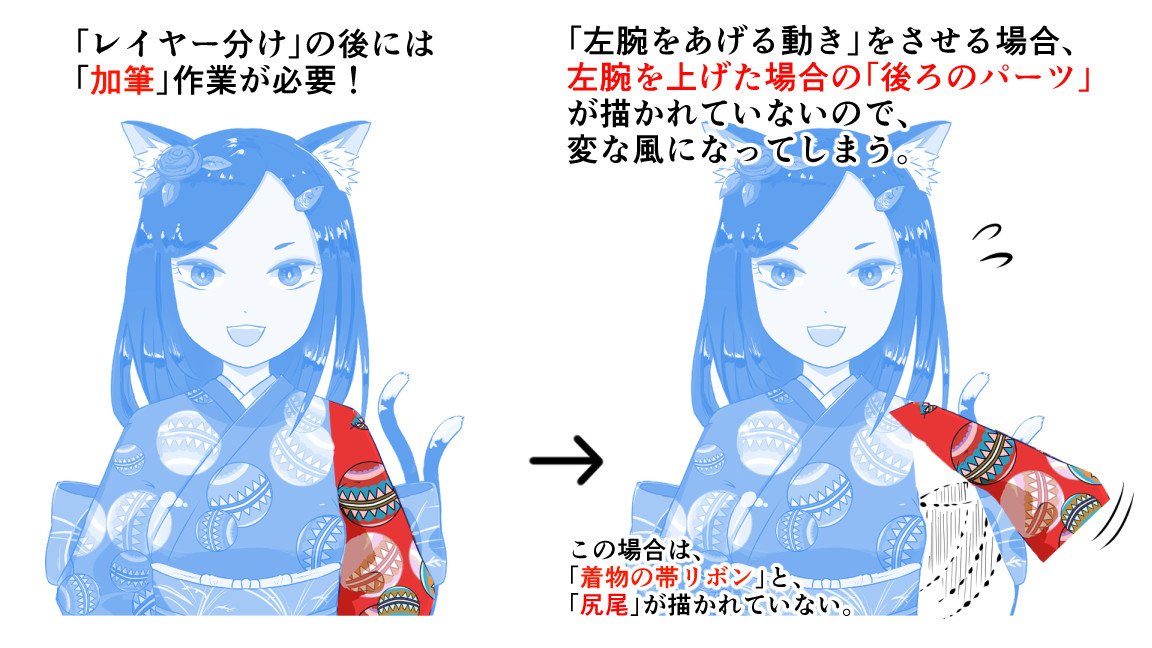
そうです。この加筆作業を行わないと、Live2Dで各イラストを動かした時に、イラストとイラストの間が「ぶつ切り」表示になってしまい、結果的に「不自然」な仕上がりになってしまいます。
これを防ぐために加筆作業を行う必要があるんどえすが、これさえ終わればようやくLive2Dソフトの工程に移行できますので、もうひと踏ん張りです。
「加筆」するとはどういうことかについて詳しく説明しますと、切り分けたイラストのパーツの「つなぎ目部分」を補填する作業を言います。
例えば、左腕パーツを例にして説明します。この左腕イラストをただ単にレイヤー分けしただけでは、Live2D内で左腕を上げる動作をさせたい時に、左腕があった場所に「謎の空白」が生まれてしまうことになります。
そうなると、下記画像のような事象が起きてしまいます…。そうしないためには、現在の左腕パーツを「完全な左腕」として描写する必要があり、これが加筆を行う理由となります。

他のパーツも同様です。例えば「白目」の加筆をする時は、「目玉」が描写されている場所も白く塗ることが必要になってきます。そうしないと、目玉を動かした時に、目玉があった部分に白目の色が描き足されていませんので、不自然なLive2Dイラストになってしまいます。

※こちらについては公式サイトのチュートリアル「1.イラストの加工」で詳しく紹介されています。
こんな感じで、各パーツの加筆作業も行っていく必要があります。
④「PSD」に変換する
「イラストの準備」工程においては、これが最後の作業になります!
レイヤー分け&加筆したイラストデータは、「PSD(Photoshopでの保存形式)」データで書き出し(保存)する必要がありますので、PSDでデータを出力したら、本項の作業は一通り終了です。
「なんでPSD限定なの?クリスタのデータ形式(.clip)ではダメ?」と思う方がいるかもしれませんが、Live2Dソフトは「PSDデータ形式」しか取り込めません。そのため、どうしてもPSD形式でイラストデータを保存する必要があります。
Photoshopを利用してイラストを描いている方ならなんら問題はありませんが、その他のペイントソフトを使用している方の場合ですと、この「PSD」への書き出し作業が意外と忘れがちになります。PSDで出力しなかった結果、「あれ?イラストデータをLive2Dが読み込んでくれない…どうして?」というトラブルになりかねません。
しかしながら、Photoshop以外のペイントソフトを利用している方であっても、PSDデータで出力する事が可能なソフトもあります。例えばCLIP STUDIO PAINT(クリスタ)を使用してイラストを描いている方の場合は、「ファイル」→「別名で保存」で、PSDデータを指定して保存することが出来ます。
もしかすると、他のペイントソフトによってはPSDデータで保存が出来ない場合がありますので、自分が使用しているペイントソフトはPSD出力できるかどうかについて分からない方は、各ペイントソフトのヘルプページなどを参照してみてください。
⑤「Live2D用にイラストを加工する」工程はこれで完成!

これで、「Live2D用にイラストを加工する」作業は一通り終了です!ここからようやくLive2Dソフトを使用していくことになりますが、ただ単にイラストさえあればいいというわけではない事が分かりましたよね。Live2Dを制作するには、その下準備にも時間がかかることを念頭に置いておいてください。
ちなみに、管理人のここまでの制作時間についてですが、下記の通りとなりました。
イラスト制作:約2時間
レイヤー分け:30分
レイヤー分けした後の加筆:1時間
今回のモデルはLive2Dを制作して3作品目になり、ある程度慣れて来た頃合いではあるものの、レイヤー分け以降の作業は未だに時間がかかります。
でももし、この先Live2Dでのモーション付け中に「あっ!この髪違う色に修正したい!」といった場合でも大丈夫!髪部分だけを修正し、再度Live2Dに取り込む方法もあります。これについては次回以降説明します。
まとめ
いかがだったでしょうか?今回は、Live2Dイラストメイキングということで、①「Live2D用にイラストを加工する」方法について紹介しました。
①Live2D用にイラストを加工する ← 今回の記事ではこれを説明
②「Moder」工程でモーション(動き)を付ける
③「Animation」工程で実際に動かす
●おまけ:「Animaze」でリップシンク対応にする
説明してきた通り、イラストを描いたら即Live2Dで編集できる…というわけではありません。Live2Dに取り込む前には、「動かしたいパーツ毎にレイヤー分けする作業」、「そのパーツ分けしたレイヤーに加筆する」作業が必要になってきます。
何はともあれ、まずは一回やってみない限りは流れがつかめないと思いますので、当記事やLive2Dの公式サイト![]() のメイキング方法を参考にしながら、実際に作業をしてみることをおススメします。
のメイキング方法を参考にしながら、実際に作業をしてみることをおススメします。
次回は「 ②「Moder」工程でモーション(動き)を付ける」について解説していきます。
最後までご覧いただきありがとうございました!
それでは!