この記事の解説内容
●パソコンソフト「Live2D」の作業の流れ&操作方法
●アートメッシュ?デフォーマ?とはなんぞや?
●「モーション付け」の作業時間はどれくらいかかるの?
無印かげひと(@kage86kagen)です!
自分のイラストを手軽に動かすことができる「Live2D」。前回は「Live2Dイラストの作り方①~イラスト加工編~」ということで、Live2Dソフトで動かす前のイラストの下準備についてお話しました。
今回の記事では、いよいよ実際にLive2Dソフトに触れていき、イラストのモーション(動き)を付ける作業を行いたいと思います!
●今回紹介する話
⓪ Live2Dとは?
① Live2D用にイラストを加工する
②「Moder」工程でモーション(動き)を付ける ←今ここ
③「Animation」工程で実際に動かす
●おまけ:「Animaze」でリップシンク対応にする
Live2Dは、Vtuberアバター作りにはもちろんのこと、「ストックサイト」を行っている方で「動画素材もあげたいな…」と考えている方にもおススメのソフトです。3Dや動画編集ソフトとはまた違い、イラストを制作する感覚で自作のイラストを手軽に動かせることが魅力的です。
もくじ
「モーション付け工程」のおおまかな流れ

まずは、今回の「モーション付け」の大まかな作業の流れについて説明していきたいと思います。Live2Dを初めて操作する方にとっては、聞きなれない言葉もちょくちょく出るかもしれません。これらについてはその都度詳しく説明していきますので、ご安心ください。
さて、本記事で紹介するモーション付けの工程は、おおまかに以下のような手順で作業を進めていきます。
- 公式サイトから「Live2D」をインストール
- Live2Dに、制作したイラストのデータを取り込む
- パーツごとに「アートメッシュ」を付けていく
- アートメッシュをつけたパーツに「パラメータ(動き)」を付ける
- 「モーション付け」の工程は終了!
特に、③と④についてはかなり細かい説明が必要となります。これらについては、より詳しいマニュアル動画が公式サイトで準備されていますので、そちらの動画を見つつこちらの記事を見て頂けると、数倍分かりやすかもしれません。
「Live2D」をインストールする

まずは、ソフトのインストールについて説明します。先ほどからソフトの事を「Live2D」と呼んでいますが、正式名称は「Live2D Cubism Editor」という名前になりますので、ぜひ覚えておいてください。Live2Dのリンク先は下記になります。
公式サイトのトップ画面を見ると、なにやら「トライアル版」、「FREE版」、「PRO版」など様々な種類がありますが、これらの違いは以下の通りになります。
FREE版:無料で使用できる。(ただし機能制限がある。)
PRO版:機能無制限で使用できる。月ごと契約だと、¥2,288/月
トライアル版:上記のPRO版を、42日間無料で使えるお試し版
FREE版を使えば無料で利用し続けることもできますが、Vtuberアバタ―のようなかなり凝った作品を作る時には、FREE版では全然物足りません。
例えば、FREE版だと動かせるイラストのパーツ(前髪、白目、右腕etc…)が機能制限により、30パーツしか動かすことができません。今回は前回に引き続きこちらのモデルで作り方を紹介していきますが、こちらのモデルのパーツ数は30をゆうに超えています…。

簡素なアニメーションであれば無料版でもOKですが、Live2Dのスキルを本気で身に付けるのであれば、トライアル版で無料期間まで試したのち、PRO版を購入することをおススメします。

インストール方法については、先ほどの公式サイト「ダウンロード」リンク先をクリックすることで、インストール方法の手順についても記載していますので、インストールに慣れていない方はそちらをご覧ください。
また、パソコンの動作環境についても注意書きがあるので、自分のパソコン環境で使用できるかどうかを調べた後にインストールすることをおススメします。
Live2D Cubism Editorの画面の紹介
Live2D Cubism Editor(以下は「Live2D」で略します)は、2つのワークスペースがあります。
1つが「Model」ワークスペース、もう一つが「Animation」ワークスペースです。
Modelでは各パーツにモーション(動き)を付けていき、ここで動きをひと通り付け終わったらAnimationというワークスペースで「嬉しい時の動き」、「悲しい時の動き」、「ジャンプしている時の動き」などの一連のアニメーションを付けていくことになります。
今回は「モーション付け」についての説明ですので、Modelワークスペースでの操作方法を説明します。
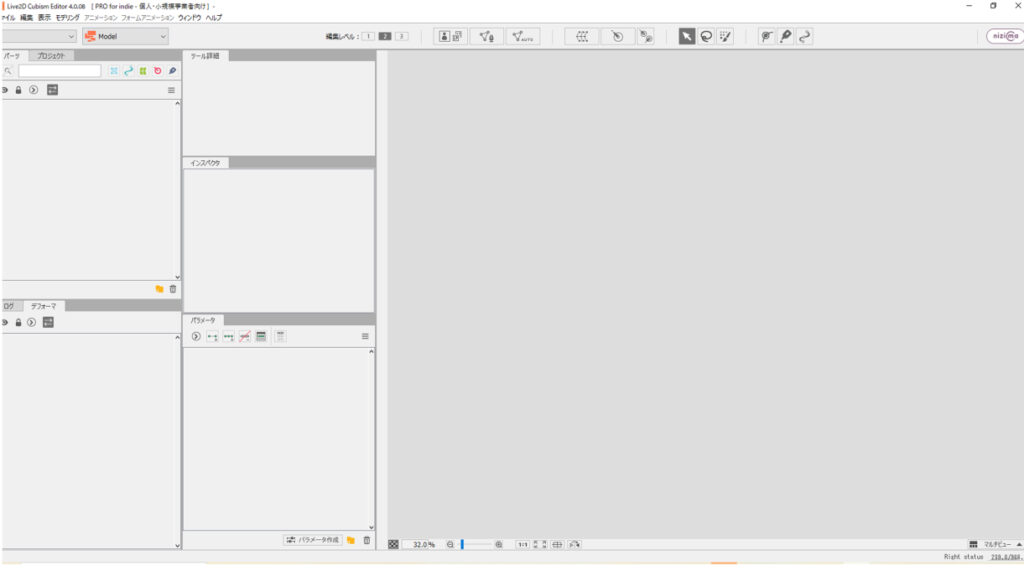
Live2Dのインストールが終わったら、さっそくアプリを開いてみましょう!開いて見ると、こんな感じの画面構成が見えるはずです。

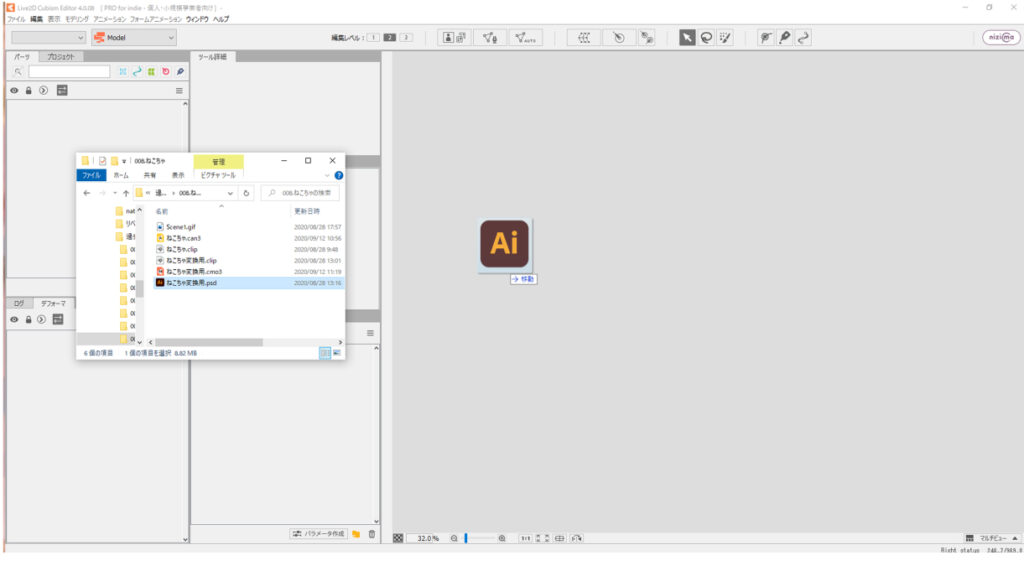
各名称を説明する前に、まずは先にイラストデータを取り込んでしまいましょう。取り込み方はとても簡単!前回作業した「パーツごとに分けたPSDデータ」を、デスクトップ上などからドラックして、Live2D内の画面に持ってくるだけです。
(Live2Dソフトの「ファイル」から選ぶことも可能)
 (↑画面のデータアイコンは「illustrator」の「AIデータ」に見えますが、実際は「PSDデータ」です。)
(↑画面のデータアイコンは「illustrator」の「AIデータ」に見えますが、実際は「PSDデータ」です。)
こうすると、

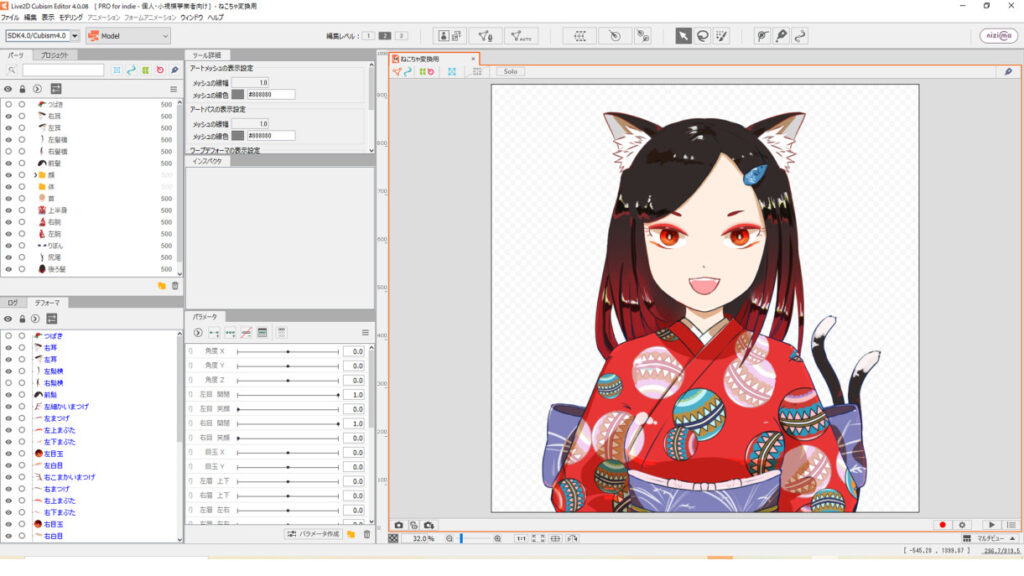
こんな感じで、右側にイラストが映し出されれます。ここからModelワークスペースでの作業が開始となります。
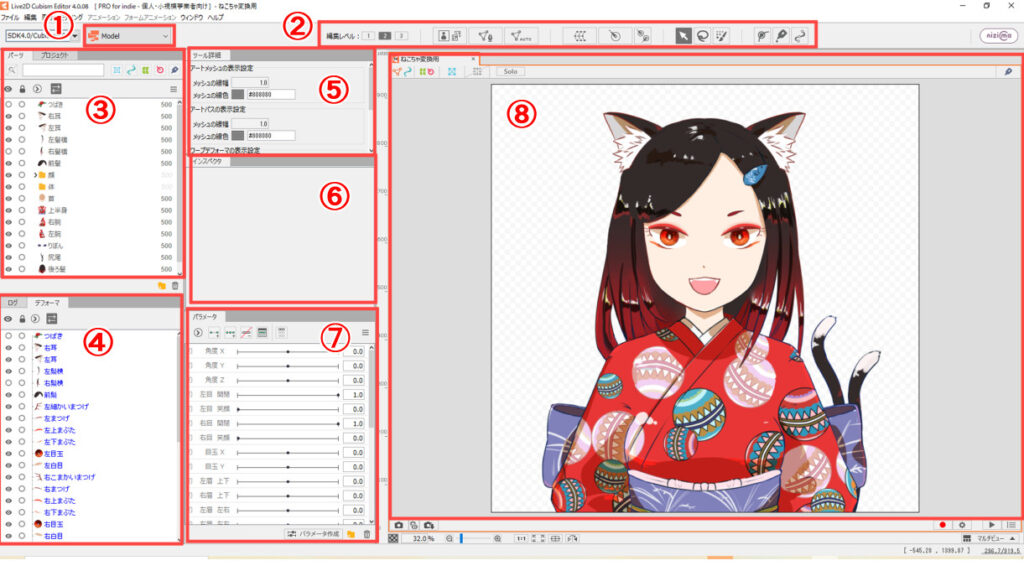
では、ここからModelワークスペースの画面構成を紹介していきましょう!
※公式サイトではこの画面構成について省略していましたので、ここでは細かく説明していきます。


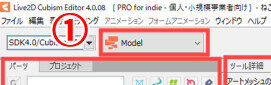
①ワークスペース切り替え
このボタンをクリックすると、「ワークスペース」の切り替えをすることができます。先ほど説明した「Model」とか「Animation」のことですね。
もう一つ、「Form Animation(フォームアニメーション)」というワークスペースがありますが、こちらについては、今回のLive2D説明では省略したいと思います。

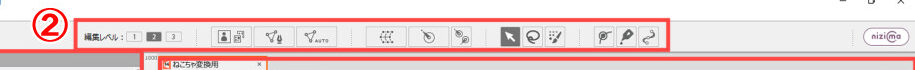
②操作メニュー
ペイントソフトで例えると、「ブラシ」や「消しゴム」、「選択ツール」などが置いている道具置き場のようなものです。

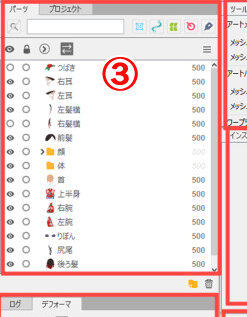
③PSDデータから取り込んだパーツが置いてある場所
前回、(苦労して)レイヤー分けしたパーツの一覧が並んでいるタブです。小さなサムネイルも載っているので、「この名称のレイヤーのイラストはなんだっけ?」というようなこともありません。
右の「500」という数字は「パーツの表示順序」になります。数字が大きくなればイラストレイヤーが前面に表示され、数字が小さくなるにつれて後ろ側になります。

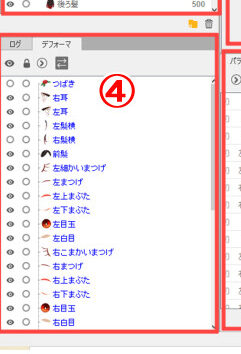
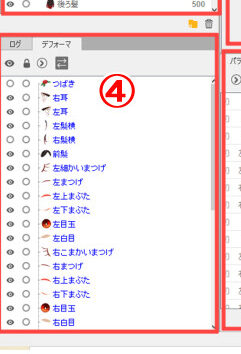
④デフォーマのタブ
先ほど紹介した③と似ているタブに加え、「デフォーマ」という聞きなれない単語があると思います。こちらのタブでは、「今現在、どのパーツがどのようなデフォーマを付けられているか?」…的な状況を一覧にして表示してくれています。
「デフォーマ」とはなんぞや?という解説については、後ほど紹介します。

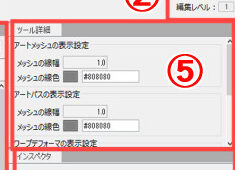
⑤ツール詳細
先ほどの②のツールの詳細を表示しています。
アートメッシュについても後ほど紹介します。

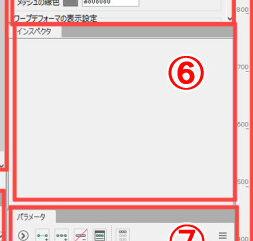
⑥インスペクタ
今編集しているパーツの「名称」、「表示順序」、「透過率」などを表示してくれているタブです。このタブ内で操作することにより、各パーツの「透過率」や「ブレンド方式(乗算や加算といった効果)」をかけることができます。

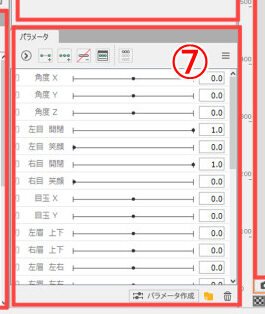
➆パラメータ
初心者にとっては、また「?」な単語が出てきたと思いますが、こちらは「パーツに動きを付けるための場所」になります。後の「アニメーション制作」に繋がっていく大事なタブです。このパラメータについても、後ほど解説します。
パーツのモーション付け
では、いよいよ本格的に「モーション付け」の説明を行っていきましょう!ここからがLive2Dの肝部分となっていきます。ようやく、制作したイラストに動きを付けることができますね。
…が、冒頭でもお伝えした通り、ここからのやり方については公式サイトを見て頂くのが一番ではありますが、公式サイトで学びやすくするための「導入液」的な役割になれるよう、初心者でも掴みやすいように簡単にざっくり説明していこうと思います。
アートメッシュをつける
まず手始めに、各パーツに「アートメッシュ」をつけて行くところから初めていきます。
モデルの顔や体を動かすためには、このアートメッシュというものを設定しないと、不自然な動きになってしまいます。イラストに立体感を持たせるための機能みたいなものです。
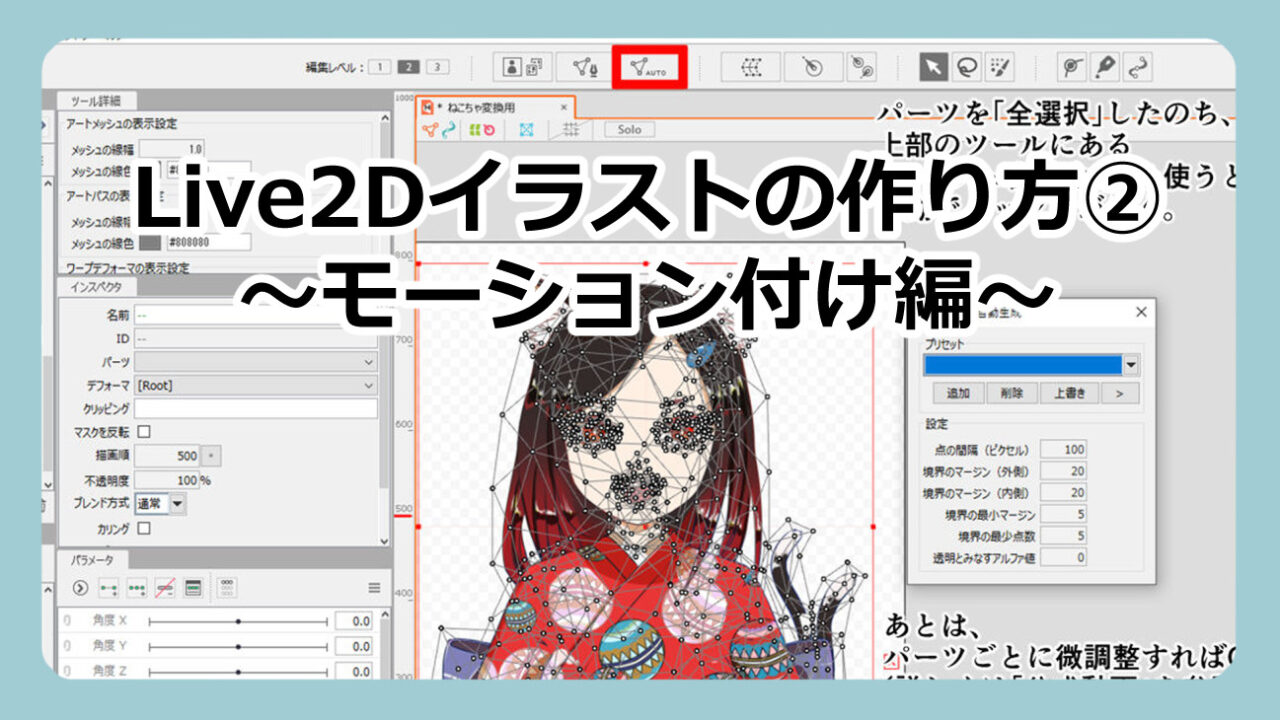
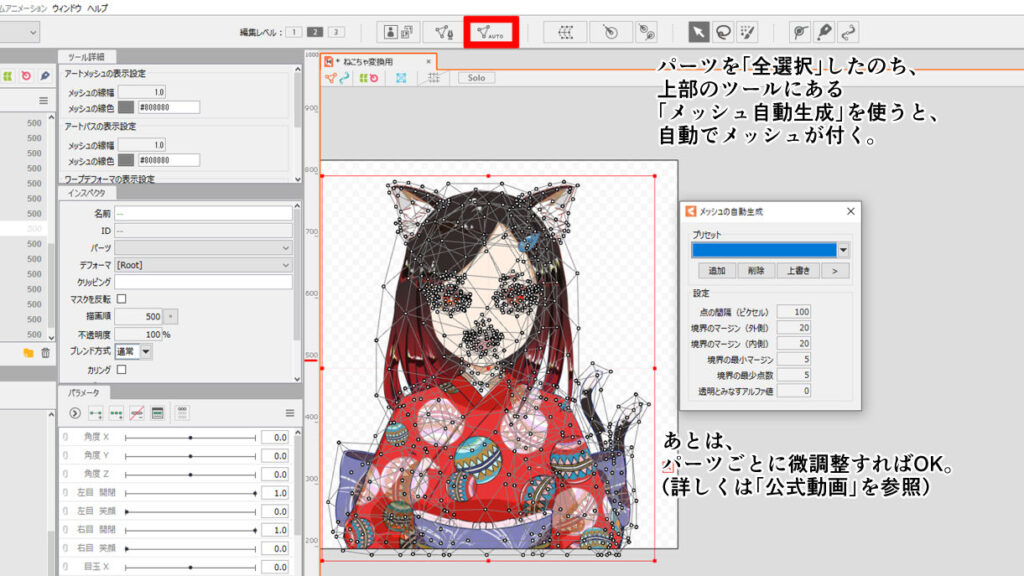
このアートメッシュは手打ちも可能ですが、「パーツの大きさを把握し、自動でアートメッシュを生成」してくれるツールがありますので、こちらを使うと超便利です。というより、ほとんどこちらで生成し、そこから微調整を行ったりすることがほとんどになります。


このアートメッシュですが、全パーツを「ALL + A(Windowsの場合)」で選択したのちに「メッシュの自動生成」を押すと、全パーツに一気にアートメッシュをかけることができます。(便利テク)

自動で生成してくれる「メッシュ自動生成」ですが、これをそのまま使うと「ちょっと不自然」になってくるパーツも存在します。これらのパーツは手動で点と線を打っていくことになりますんので、そのパーツについては公式動画サイト「チュートリアル2:イラストを動かす準備」を参考にしてみてください。
顔パーツに動きを付ける
アートメッシュを付け終わったら、いよいよ動かしていきます。まずは「顔パーツ」の動きを付けていきましょう。
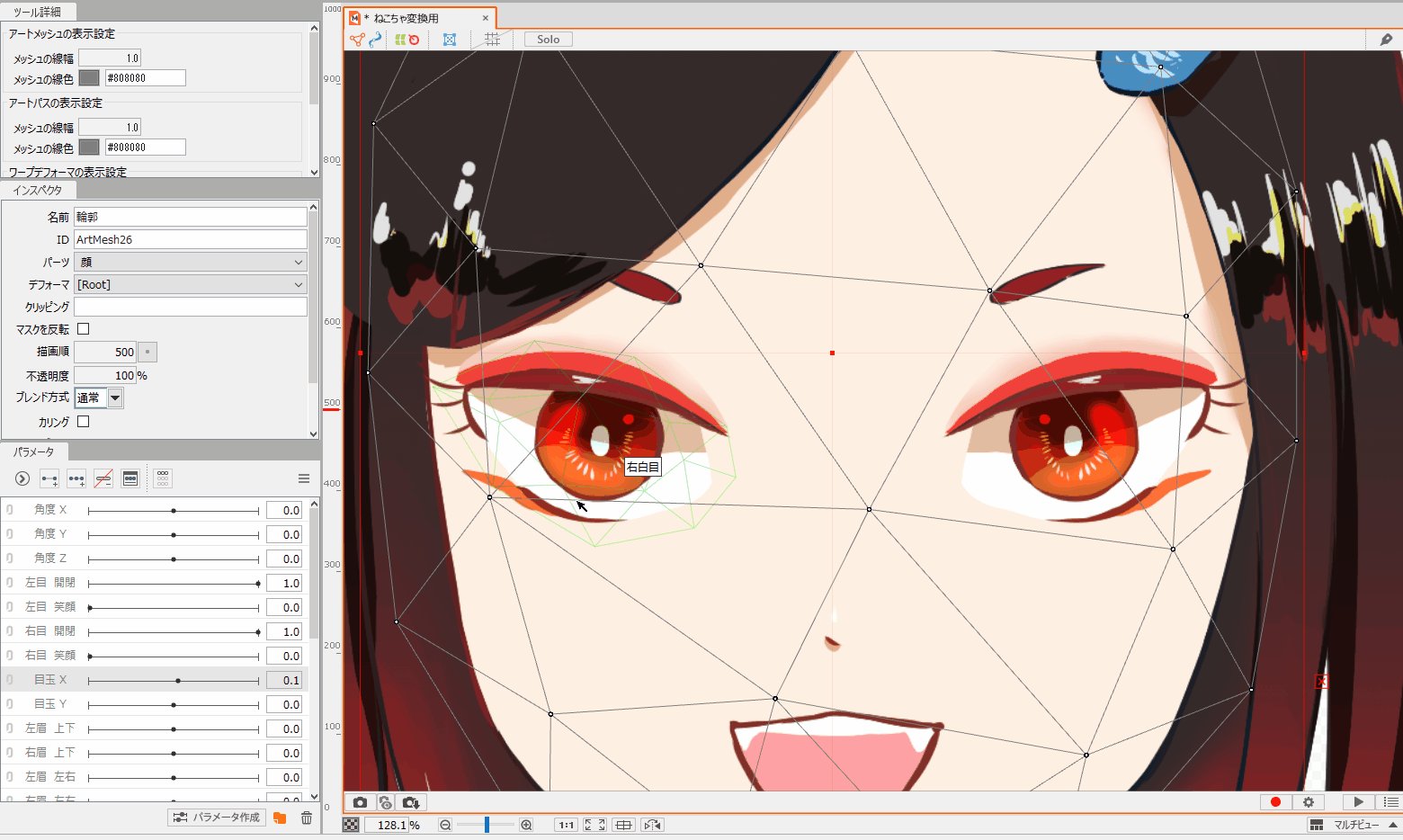
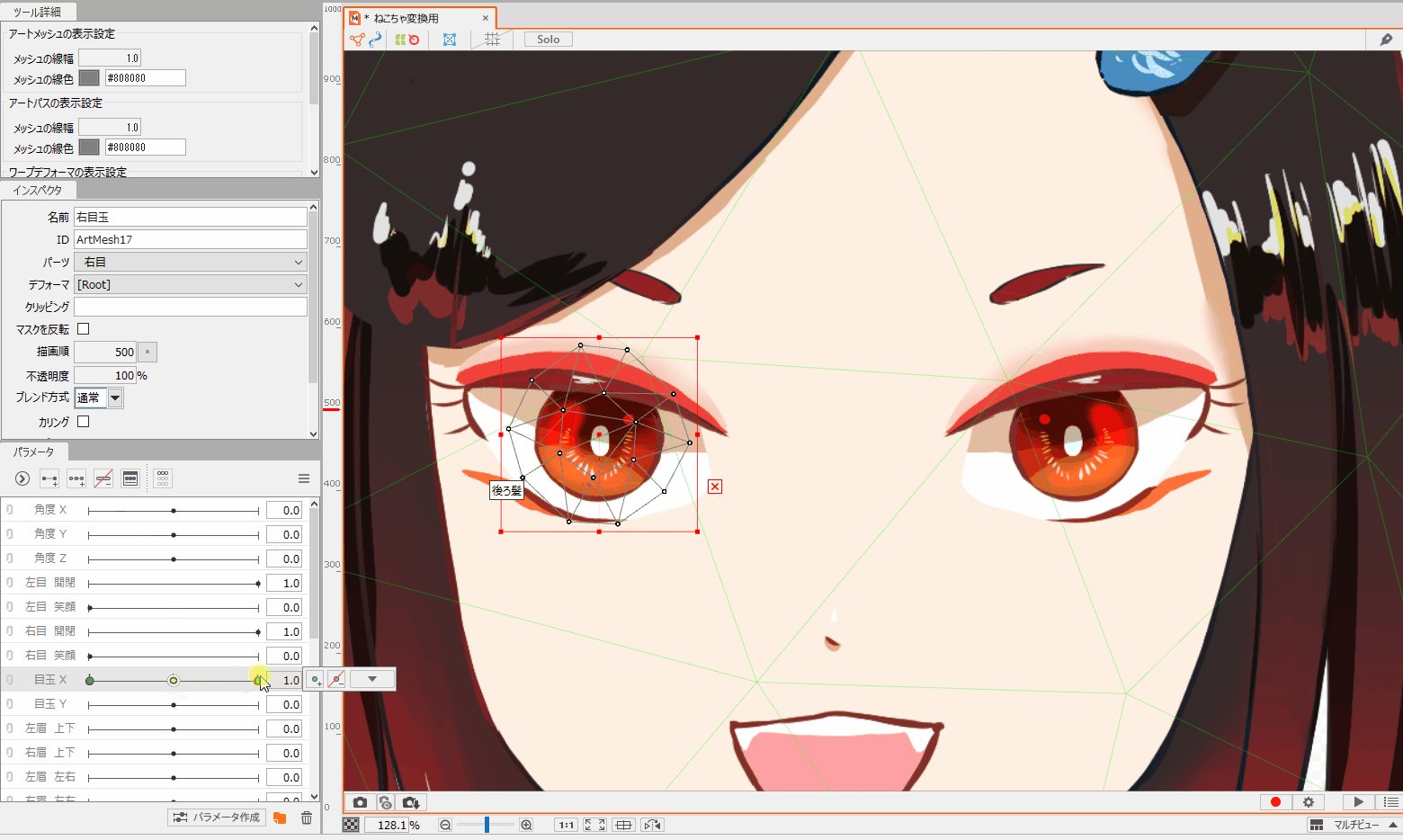
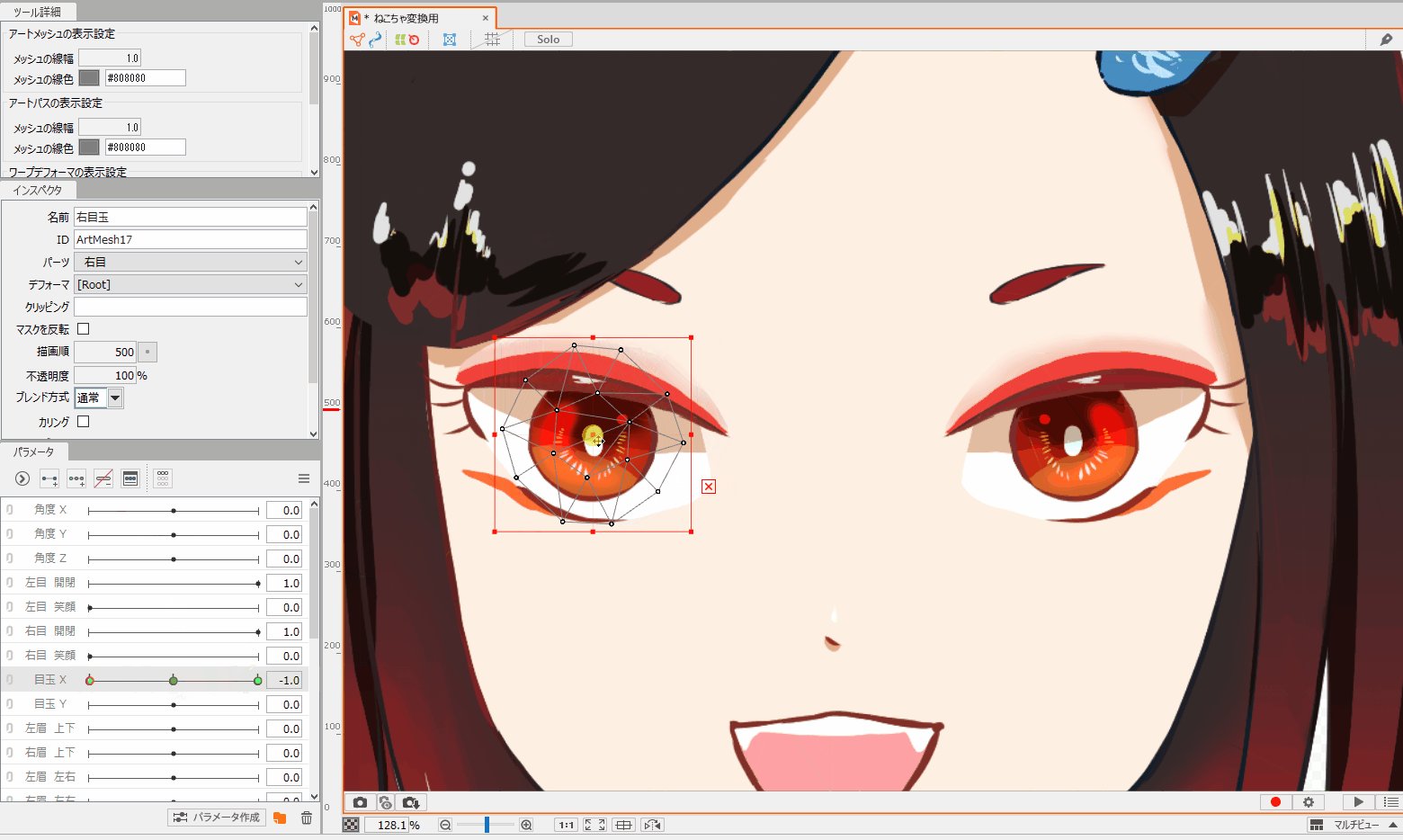
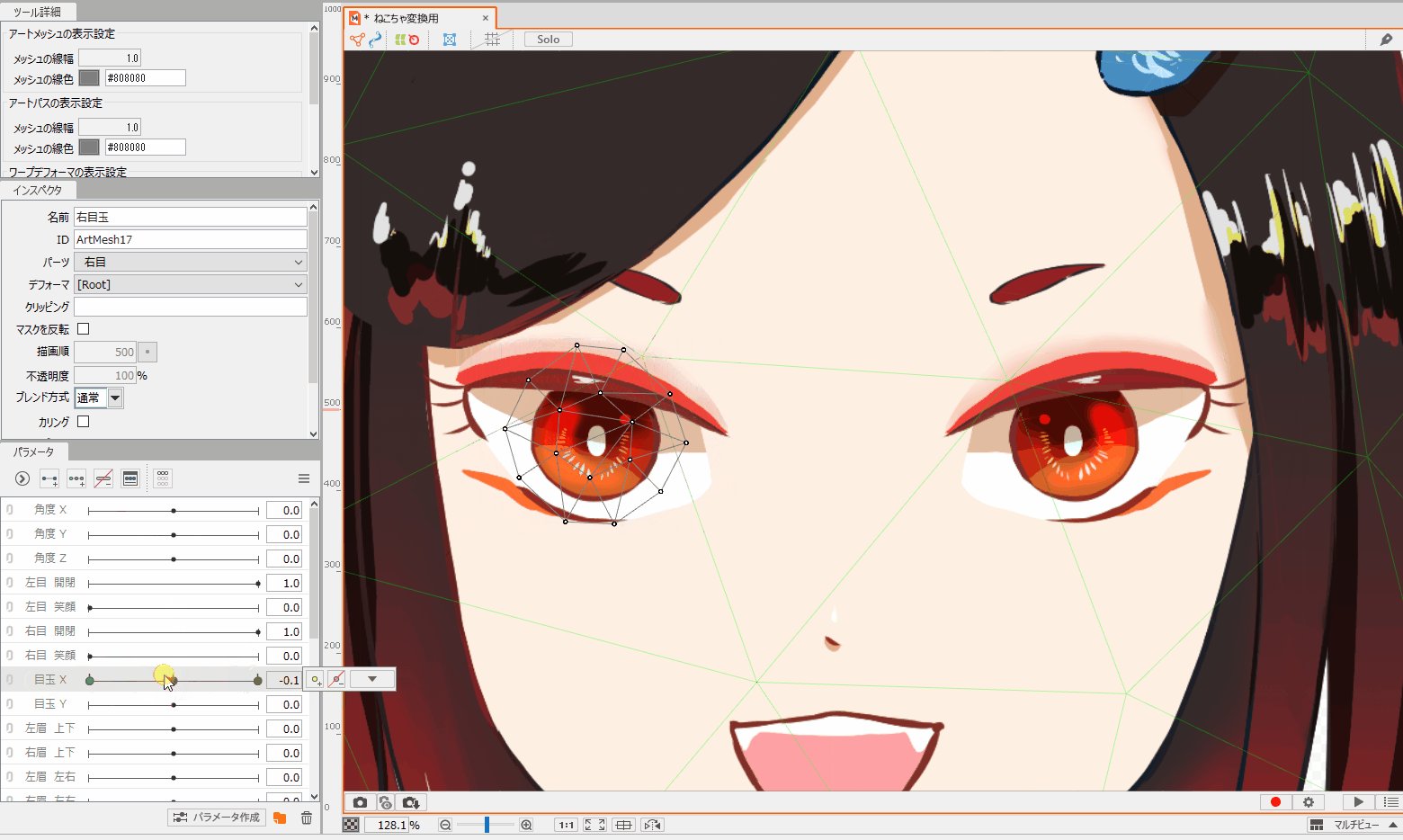
ここで必要な機能が、先ほどの画面構成で説明した「パラメータ」になります。言葉で書き起こすとなかなか難しいですが、例えば「目玉」を左右に動かしたいのであれば、下の動画のような作業を行う(キーフレームを打つ)だけで、目玉をキョロキョロさせることが出来ます。

こんな感じで、まずは顔パーツから動きをつけていくと良いでしょう。眉毛、口を閉じた時の上唇などの動作、瞬きをした時のまつげの動き方…など、ただひたすら動きを付けていきます。
初めてLive2Dを使用する方は、いきなり多彩な表情を作ろうとせず、「最初は”笑顔”になった時の表情のみを動かそう!」といったような目標を経てておけば、挫折する可能性も少なくなります。
※この項目の詳しい解説はこちらです!
デフォーマをつける
modelワークスペースには「デフォーマ」という便利な機能があります。下記のタブではどのパーツにどんなデフォーマがかかっているのか?といった状況が一目瞭然です。

このデフォーマ機能は以下のようなメリットがあります。
- 先ほどパーツに設定したアートメッシュを一度に色んな方向に動かせたり、
- 他のパーツをまとめて選択して”ひとくくりのデフォーマ”にすることにより、一度に色んな方向に動かせたり、
- 体全体にデフォーマをかけ、「呼吸している表現」を出すことができたり
…などなど、パーツに動きを効率的に付けるためには欠かせない機能になります。
…と言う方向けに、
- 「アートメッシュ」単体で動かすとどんな風になってしまうのか?
- 「デフォーマ」を設定すると、どれぐらい楽になるのか?
上記について、分かりやすいように動画にまとめてみました。
例えば、顔パーツを「正面から見て左を向いているようにしたい!」という時には、顔の輪郭パーツに遠近感を付ける必要があります。
パーツを動かす時には、アートメッシュやデフォーマを設定した時に出る「点」を引っ張って動きを指定していくのですが、「アートメッシュ」のみを引いたままだと、点をつけた位置のイラストのみを引っ張るため、動画の一番左のようにカックカクのポリゴンに仕上がっています。
「動きをつけるためにいちいち点を引っ張っていたら、とてつもない作業量になる!」ということで、ここでデフォーマの出番です。動画の真ん中のモデルのように、動かしたいパーツにアートメッシュ→デフォーマをかけて、先ほどのように左に顔を向ける動きを付けると…?
先ほどとは違い、点の周辺のイラストも一緒に引っ張られてくれるようになります。さらに、このデフォーマは複数のパーツを一つのデフォーマにまとめあげることができるので、動画の一番右側のように、
「顔の輪郭、鼻、口、目、髪、耳」といった首から上のパーツに「デフォーマ」をかけて動かすと、引っ張った点を中心として様々なパーツが左側に引っ張られます。
Live2Dでは、こんな感じの原理でモーションを付けていくことになります。
デフォーマの仕組みを少しでも理解出来たら、あとはこっちのもの!ここからひたすらモーション付けの作業に入ることになります。
※こちらの項目の解説は、以下の動画からどうぞ。
動きを付けたら「モーション付け」の工程は終了!
顔、体、顔のXY軸、体のXY軸などなど…。これらの動きを付け終わったら、今回の目的である「モーション付け」の工程は終了になります!ここが終われば後は最終段階。次の記事で説明する「アニメーション付け」の工程に入っていきます。
モーション付けの工程は、初見で見ると楽しそうな工程ではありますが、実際に作業を行っていくにつれてペイントソフトとは違った操作性に戸惑うと思います。(実際、私は「デフォーマ」の仕組みがなかなか理解できず、かなり苦戦しました…)
これらについては、実際に動かして覚えてもらうしかないのと、Live2Dクリエイターの方が善意で投稿してくれている解説動画をひたすら見てくしかありません。こういったソフトは、実際にやってみない限り覚えていかないものです。
作業時間はどれくらい?
…な、なんとなくわかっていただけたでしょうか?
ここで、今回のModelワークスペースでの作業時間の大まかな目安をお伝えしたいと思います。今回は何度か登場してもらっている「猫耳和風の女の子」モデルを例にして算出したいと思います。

Live2Dのmodelワークスペースでの作業である「アートメッシュ付け」、「デフォーマ付け」、「キーフレームを使ってモーションの割り当て」などなど…これら全てを行い、次の記事で紹介する「Animation」ワークスペース突入前まで持っていくためには、およそ4時間ほどかかりました。
ちなみに、今回動かしたパーツや動きについては、これぐらい動かしました。
- 目玉の動き
- 瞬き
- 口の開閉
- 眉毛の動き(困り眉、驚き眉の2種類)
- 耳
- 前髪、右の髪、左の髪、後ろ髪の動き
- 右腕、左腕
- 尻尾の動き
これに加えて、複数のパーツを絡めた動き(デフォーマなどで設定)としては、
- 首の傾き具合
- 顔の上下左右動かした時の見え方
- 体全体の上下左右動かした時
- 体を左右に傾けた時の動き
- 「呼吸」をしている時の動き
などなどです。大体こんな感じでしょうか?
YouTube動画やゲーム実況動画でよく見かける「上半身から上のアバター」を作るためには、最低限でもこれぐらいの動きは欲しい所です。
先ほどの猫耳モデルは、Live2Dを作り始めて3作品目になりますが、これぐらい動かすためにモーション工程だけで4時間以上はかかってしまいました。イラストを動かすためには、やはりそれ相応の時間と労力が必要になりますね…。
でも、ここまでくればひとまず大丈夫。次の記事で説明する「Animation(アニメーション)」工程で、今まで付けたモーションを組み合わせて、アニメーションを作っていくのみになります。
Modelワークスペースでの作業、お疲れ様でした!
まとめ
いかがだったでしょうか?
今回は、「Live2Dイラストの作り方②」ということで、Live2Dを使ってのモーション付けについて紹介しました。
慣れない単語ばかりで覚えにくかったかもしれませんが、自分の描いたイラストを簡単に動かせると、「ああっ…、目玉が動いた…!」といったように、とても感動すると思います。
今回の作業の流れをおさらいすると、
- 公式サイトから「Live2D」をインストール
- Live2Dに、制作したイラストのデータを取り込む
- パーツごとに「アートメッシュ」を付けていく
- アートメッシュをつけたパーツに「パラメータ(動き)」を付ける
- 「モーション付け」の工程は終了!
大体上記のような流れになると思います。
ただ、説明の合間合間にはここでは説明しきれない細かい作業が入ってきますので、すべての工程が説明されているLive2D公式動画に一度目を通して頂けると幸いです。
Live2Dは2013年からリリースされており、年々利用者が多くなっているソフトです。巣ごもり需要がまだまだ続きそうな中、こういった「イラスト×動画」の需要も高まっていきますので、今からLive2Dスキルを身に付けても遅くはありません。
Live2Dイラスト作りに興味がわいた方は、この機会にぜひLive2Dのスキルを身に付けて、仕事の幅を広めていきましょう!
次回は、Live2Dの作り方③「「Animation」工程で実際に動かす」について、説明していきたいと思います。
最後までご覧いただきありがとうございました!
それでは!
●今回紹介した話
⓪ Live2Dとは?
① Live2D用にイラストを加工する
②「Moder」工程でモーション(動き)を付ける ←今ここ
③「Animation」工程で実際に動かす
●おまけ:「Animaze」でリップシンク対応にする